如何在Bootstrap网格列中使两个列具有相同的高度?
.item-text {
padding: 30px !important;
/* Flex center. */
display: flex;
align-items: center;
vertical-align: middle;
justify-content: center;
border: 1px solid blue !important;
}
.item-text .item-center {
align-self: center;
margin: auto;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="col-xl-4 col-lg-6 col-sm-12">
<div class="col-sm-6">
<img src="http://placehold.it/400x600" class="img-responsive" alt="" />
</div>
<div class="col-sm-6 item-text">
<div class="item-center">
<h3 class="heading item-heading">(Title) Ways of Something</h3>
<p class="item-contributor">John Berger</p>
<p class="item-description">(Short description) Remix-remake of John Berger’s 1972 BBC documentary, Ways of Seeing</p>
</div>
</div>
</div>结果:
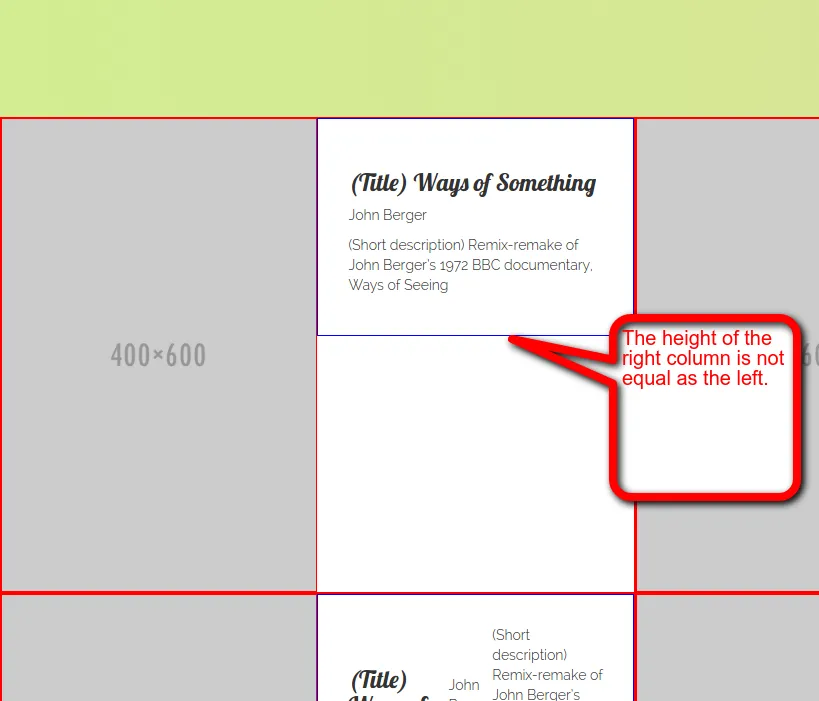
有什么办法可以使右侧列的高度与左侧的相等吗?