我有以下HTML代码:
<div class="row">
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">
Panel 1 (left)
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-body">
Panel 2 (center)
</div>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">
Panel 3 (right)
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">
Panel 2-2 (under panel 2)
</div>
</div>
</div>
</div>
最终结果应该像这样:
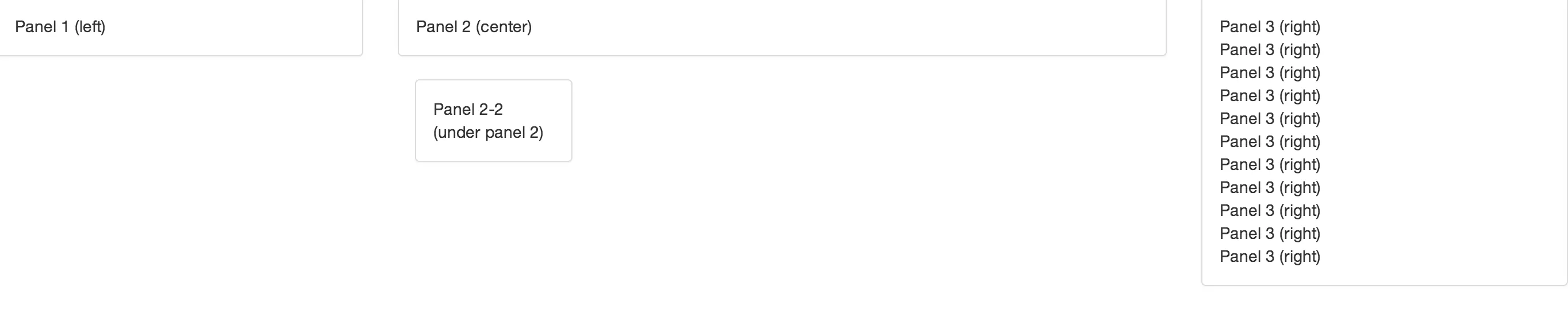
 这个方案可以工作,但如果面板3的高度大于面板1或2,则会出现这种情况:
这个方案可以工作,但如果面板3的高度大于面板1或2,则会出现这种情况: 我该如何解决问题?
我该如何解决问题?