我正在创建一些静态自定义的UITableViewCells,并在其中一个自定义单元格上拖放了一个UISegmentedControl。
尽管分段控件允许我调整其宽度,但我无法在界面生成器中更改其高度(在属性检查器的“大小”部分中,该属性被锁定在44)。
我知道可以通过代码创建具有自定义高度的UISegmentedControl并将其添加到UITableViewCell中。是否有任何方法可以在界面生成器中调整分段控件的高度?
我正在创建一些静态自定义的UITableViewCells,并在其中一个自定义单元格上拖放了一个UISegmentedControl。
尽管分段控件允许我调整其宽度,但我无法在界面生成器中更改其高度(在属性检查器的“大小”部分中,该属性被锁定在44)。
我知道可以通过代码创建具有自定义高度的UISegmentedControl并将其添加到UITableViewCell中。是否有任何方法可以在界面生成器中调整分段控件的高度?
您也可以在任何文本编辑器中打开xib文件,例如Dashcode、MacVim或TextEdit - 它是一种XML格式的文件。然后在其中找到您的元素,以我的情况为例,它看起来像:
<object class="IBUISegmentedControl" id="270020637">
[...]
<string key="NSFrame">{{20, 154}, {176, 44}}</string>
[...]
</object>
您可以将44更改为您想要的任何高度-您将在IB中看到更改。
对于所有无法在IB中更改高度的元素,这适用-例如UIPicker...
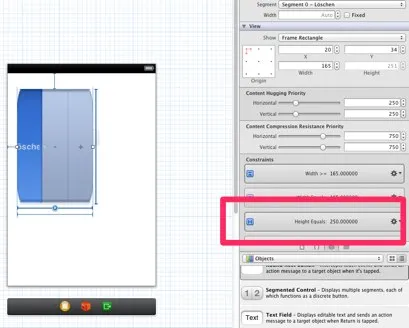
Editor -> Pin-> Height),可以间接更改它。这将为该控件的约束列表添加一个新的高度约束,然后您可以编辑它。更改直接反映在InterfaceBuilder中,如下面的截图所示。


我不确定在IB中是否可以这样做,但你可以在代码中找到该单元格并以编程方式调整其UISegmentedControl的高度。
<constraint firstAttribute="height" constant="10" id="9Wo-6S-8EM"/>
<constraint firstAttribute="width" constant="201" id="lw7-cq-3XN"/>
id 可以是任何唯一的东西,我猜。也许选择一个 ID 并修改一个字母?
这是完整的代码。
<segmentedControl opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="left" contentVerticalAlignment="top" segmentControlStyle="plain" selectedSegmentIndex="0" translatesAutoresizingMaskIntoConstraints="NO" id="RMR-XS-abw" userLabel="ngentot2">
<constraints>
<constraint firstAttribute="height" constant="10" id="9Wo-6S-8EM"/>
<constraint firstAttribute="width" constant="201" id="lw7-cq-3XN"/>
</constraints>
<segments>
<segment title="First"/>
<segment title="Second"/>
</segments>
</segmentedControl>
我添加了一个用户标签,这样我就可以轻松地找到这些东西。
注意:阅读故事板非常有启发性。更改故事板文件非常危险。