我正在尝试使用以下代码更改UISegmentedControl的高度:
CGRect frame= mySegmentedControl.frame;
[mySegmentedControl setFrame:CGRectMake(frame.origin.x, frame.origin.y, frame.size.width, fNewHeight)];
但是它不起作用。有人知道为什么吗?如果我在界面构建器中取消勾选分段控件的“使用自动布局”功能,它实际上可以工作,但是由于某些原因,分段控件中的项目变得不可点击...
这是接下来的问题,我仍然没有找到一种简单的方法来向UISegmentedControl添加多行文本(任何帮助都将不胜感激)。
 。
。
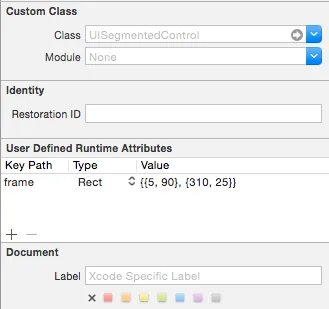
UISegmentedControl的高度不应该被改变,正如您从IB中看到的那样。如果您想要那种外观和感觉,请创建一个自定义组件。 - tipycalFlow