我有一个类MyView,它继承自View类。MyView应该画一个填充的三角形。我已经画了一个三角形,但我无法使它填充。这是我的onDraw()方法:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(android.graphics.Color.BLACK);
canvas.drawPaint(paint);
paint.setStrokeWidth(4);
paint.setColor(android.graphics.Color.RED);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setAntiAlias(true);
Point a = new Point(0, 0);
Point b = new Point(0, 100);
Point c = new Point(87, 50);
Path path = new Path();
path.setFillType(FillType.EVEN_ODD);
path.moveTo(a.x, a.y);
path.lineTo(b.x, b.y);
path.moveTo(b.x, b.y);
path.lineTo(c.x, c.y);
path.moveTo(c.x, c.y);
path.lineTo(a.x, a.y);
path.close();
canvas.drawPath(path, paint);
}
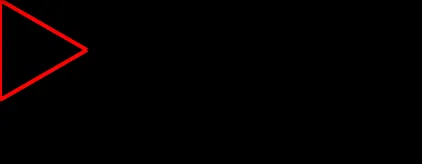
这是我得到的结果:

onDraw()中进行对象分配,这在IDE中现在会自动警告。但是,请记得在canvas.drawPath()之后调用path.reset()。 - Sira Lam