我是使用ioslides的默认主题来制作演示文稿,但在幻灯片上安排图表时遇到了困难。
我在相应幻灯片上使用以下代码:
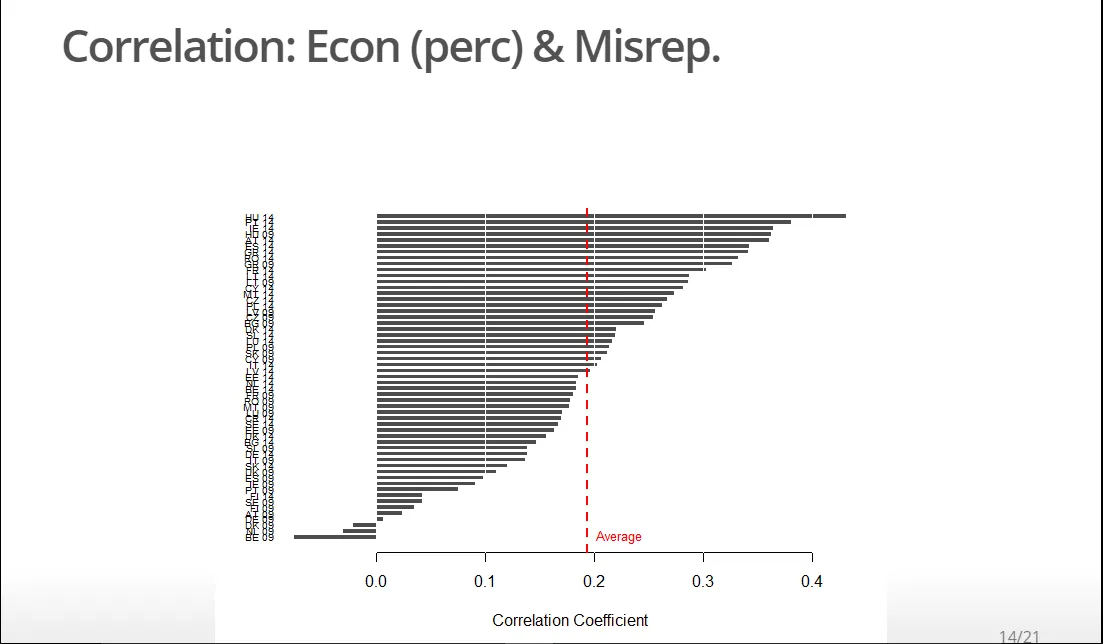
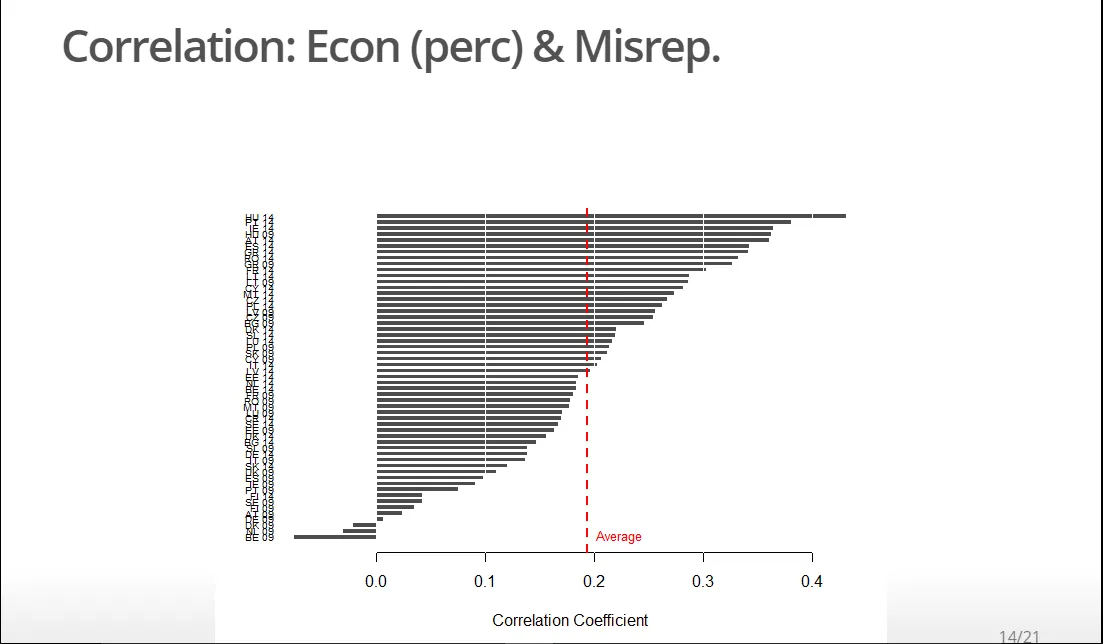
这将导致以下结果: 这还可以,但我希望图表从标题正下方开始,并在幻灯片上更加扩展,以便行的名称可读且不重叠。
这还可以,但我希望图表从标题正下方开始,并在幻灯片上更加扩展,以便行的名称可读且不重叠。
我尝试调整fig.height和fig.width,但它们只扩展了图表的大小,而没有改变起始坐标(这使得图表超出了幻灯片)。
有没有办法减少标题下面的空白,并使用该边距来扩展图表?我想我必须编辑该特定幻灯片的CSS,只是不确定如何操作。感谢任何帮助。
我在相应幻灯片上使用以下代码:
```{r crint1, fig.width = 7, fig.height = 5.5, fig.retina = NULL, fig.align="center"}
options(warn=-1)
load("path_to_data.RData")
ord <- order(cor.table$COR)
barplot(cor.table$COR[ord], names.arg=cor.table$group[ord],horiz=T
, cex.name=.6, border=F, space=.3, col="gray30",
xlab="Correlation Coefficient", las=1)
grid(NULL, NA, col="white", lty="solid", lwd=0.7)
abline(v=mean(cor.table$COR), lwd=2, lty=2, col="red")
text(mean(cor.table$COR), 1, "Average", cex=.8, col="red", pos=4)```
这将导致以下结果:
 这还可以,但我希望图表从标题正下方开始,并在幻灯片上更加扩展,以便行的名称可读且不重叠。
这还可以,但我希望图表从标题正下方开始,并在幻灯片上更加扩展,以便行的名称可读且不重叠。我尝试调整fig.height和fig.width,但它们只扩展了图表的大小,而没有改变起始坐标(这使得图表超出了幻灯片)。
有没有办法减少标题下面的空白,并使用该边距来扩展图表?我想我必须编辑该特定幻灯片的CSS,只是不确定如何操作。感谢任何帮助。

其中margins` 是用户在幻灯片标题中设置的标签。 - Erdne Htábrob