我正在尝试使用Angular 7和Ivy进行开发,但无法使for循环输出任何值。
我的代码:
@Component({
selector: 'app-asset-list',
templateUrl: './asset-list.component.html',
styleUrls: ['./asset-list.component.scss']
})
export class AssetListComponent implements OnInit {
asset = {name: 'test'};
assets: Asset[] = [this.asset];
cols: any[] = [];
colors: any[] = ['red', 'blue', 'yellow']; // EDIT: added this for debug
constructor(private assetService: AssetService) {
}
ngOnInit() {
// this.assetService.getAssets().subscribe((value => this.assets = value));
this.cols = [
{field: 'name', header: 'Name'}
];
}
}
我的 HTML:
<h3>Asset List</h3>
<!--DEBUG-->
{{ assets | json }}
{{ cols |json}}
<!--Does not show-->
<div *ngIf="assets.length > 0">
Oh, its greater than 0.
</div>
<!--also does not show-->
<ul>
<li *ngFor="let a of assets">
{{a}}
</li>
</ul>
<!--also does not show-->
<ul>
<li *ngFor="let c of cols">
{{c}}
</li>
</ul>
<!--EDIT: added for debug... also does not show?-->
<ul>
<li *ngFor="let c of colors">
{{c}}
</li>
</ul>
<!--ultimately, this is what I wanted, but the above don't even work-->
<p-table [value]="assets">
<ng-template pTemplate="header">
<tr>
<th *ngFor="let col of cols">
{{col.header}}
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-asset>
<tr>
<td *ngFor="let col of cols">
{{asset[col.field]}}
</td>
</tr>
</ng-template>
</p-table>
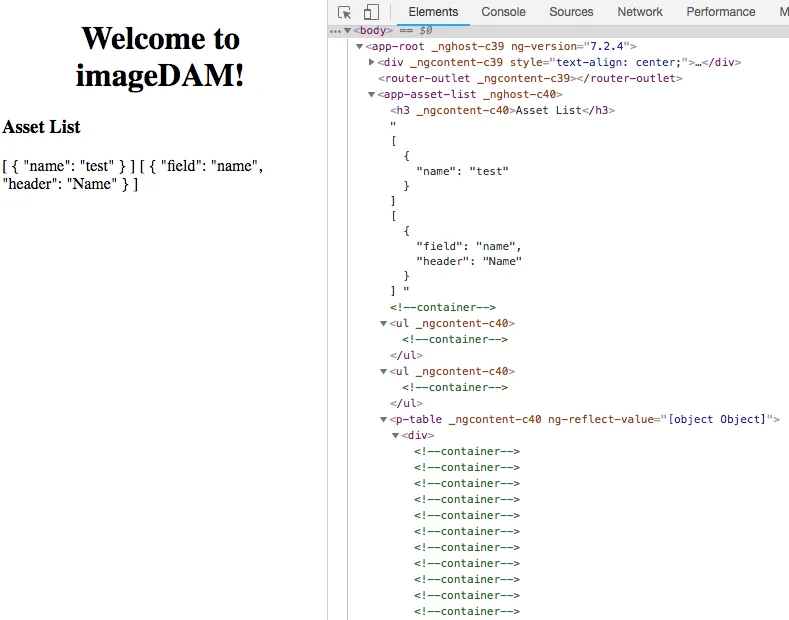
输出如下:
从结果可以看出,我从服务中删除了返回的Observable,但仍然无法工作。我期望在屏幕上看到一些东西,因为调试行显示了一些内容。我错过了什么?
我添加了一个字符串数组colors,只是为了进行更多的健全性检查...但仍未显示。控制台中没有错误。
我的package.json依赖项:
"dependencies": {
"@angular/animations": "7.2.4",
"@angular/common": "7.2.4",
"@angular/compiler": "~7.2.4",
"@angular/core": "7.2.4",
"@angular/forms": "7.2.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"primeicons": "^1.0.0",
"primeng": "^7.0.5",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.1",
"@angular/compiler-cli": "7.2.4",
"@angular/language-service": "7.2.4",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
我无法在stackblitz上复制...问题与ivy有关,我相信。话虽如此,这里是stackblitz。

ng serve的错误呢? - Nathan Beck*ngForOf有关的活动问题。 - Nathan Beck