我们希望使用新的Angular 8 Ivy编译器并配合webpack使用。我们不使用Angular CLI。这是否可行?如何实现?我似乎找不到关于此要求的信息。
Angular Ivy编译器和Webpack
11
- stephan.peters
2
1你能否展示一下如何在没有Ivy的情况下配置Webpack构建? - yurzui
在其余的构建之前运行ngcc编译器将会有所不同。 - yurzui
3个回答
10
要学习如何操作,您需要深入研究Angular CLI代码,并查看它们在何处使用
我还没有看到您的Webpack配置,但我猜您正在使用
有关更多详细信息,请查看此处(定义标志的位置),此处(定义插件选项的位置)和此处(初始化插件的
插件配置可能如下所示:
enableIvy标志。我还没有看到您的Webpack配置,但我猜您正在使用
AngularCompilerPlugin。如果是这种情况,则必须在compilerOptions中提供enableIvy。有关更多详细信息,请查看此处(定义标志的位置),此处(定义插件选项的位置)和此处(初始化插件的
compilerOptions的位置)。插件配置可能如下所示:
... // The rest of your webpack config
plugins: [
new AngularCompilerPlugin({
compilerOptions: {
enableIvy: true,
...// the rest of compiler options
}
...// The rest of options you provide to AngularCompilerPlugin
})
...// The rest of your plugins
]
我不确定他们是否在其他地方使用这个标志,但这个地方是必须的,它可能会给你想要的东西。
无论如何,如果你想避免头痛,我建议你坚持使用Angular CLI。
否则,你将不得不经常访问他们的代码库。
如果你正在使用Webpack,那么很可能可以通过使用Angular CLI和自定义Webpack Builder来实现你所需的功能。
如果你在配置构建器时遇到困难,欢迎加入Angular Builders Slack频道。
- JeB
4
好的,谢谢。我们将尝试使用Angular编译器插件,并计划在Angular 9发布时尝试使用Angular CLI的构建器。因此,我可能会有一些问题,因为我们做了很多特殊的东西 :) 请注意,这涉及到许多应用程序的企业级架构。 - stephan.peters
没问题,如果你有任何问题可以在 Slack 上找到我。 - JeB
刚刚注意到 Angular 8 与 Ivy 不兼容。为了避免 ngcc 错误,您必须切换到 Angular@next。 - Tran Son Hoang
3
Ivy尚未正式发布。使用Angular 8的CLI,您可以选择加入预览版本。
请参见:https://blog.angular.io/a-plan-for-version-8-0-and-ivy-b3318dfc19f7
在版本9中,Angular应该完全切换到Ivy。您可能会发现使用自定义webpack配置使用Ivy的文档更多。
在此之前,我建议采取以下措施之一:
- 在Angular Builders存储库上打开一个新问题,并在那里提出这个问题。 Angular builders是go-to
ng ejectalternative,当涉及此类问题时,他们可能比stackoverflow上的普通joe更有答案。 - 在Angular存储库上打开一个问题并在那里提出这个问题。
- Andrew Hill
2
我们完全没有使用Angular CLI,而是使用纯webpack。我们尝试过使用Angular builders,但问题在于我们有一个CDN系统,其中所有库都被定义为外部引用。你的意思是在Angular 9中我们将默认使用Ivy吗?那@angular/compiler npm包呢? - stephan.peters
1我明白你根本没有使用Angular CLI。如果你阅读了我上面链接的官方Angular文章,你会发现在版本9中,Angular确实期望Ivy将被默认使用。我并不建议你使用Angular builders - 我是说编写Angular Builders的人有经验在没有CLI的情况下使用Angular,他们可能有答案回答你的问题。我建议你在他们的repo上问这个问题。 - Andrew Hill
2
最初的回答:
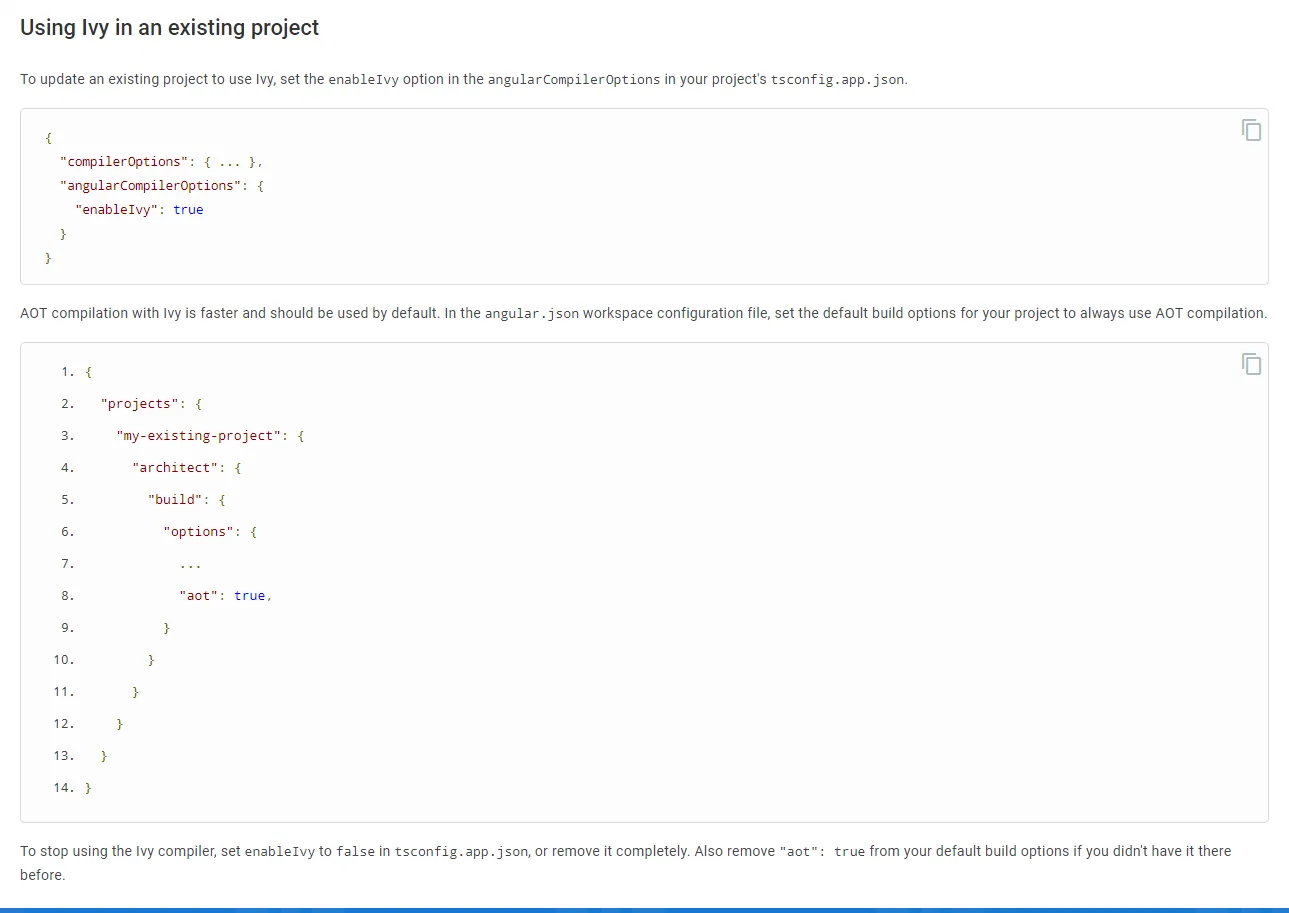
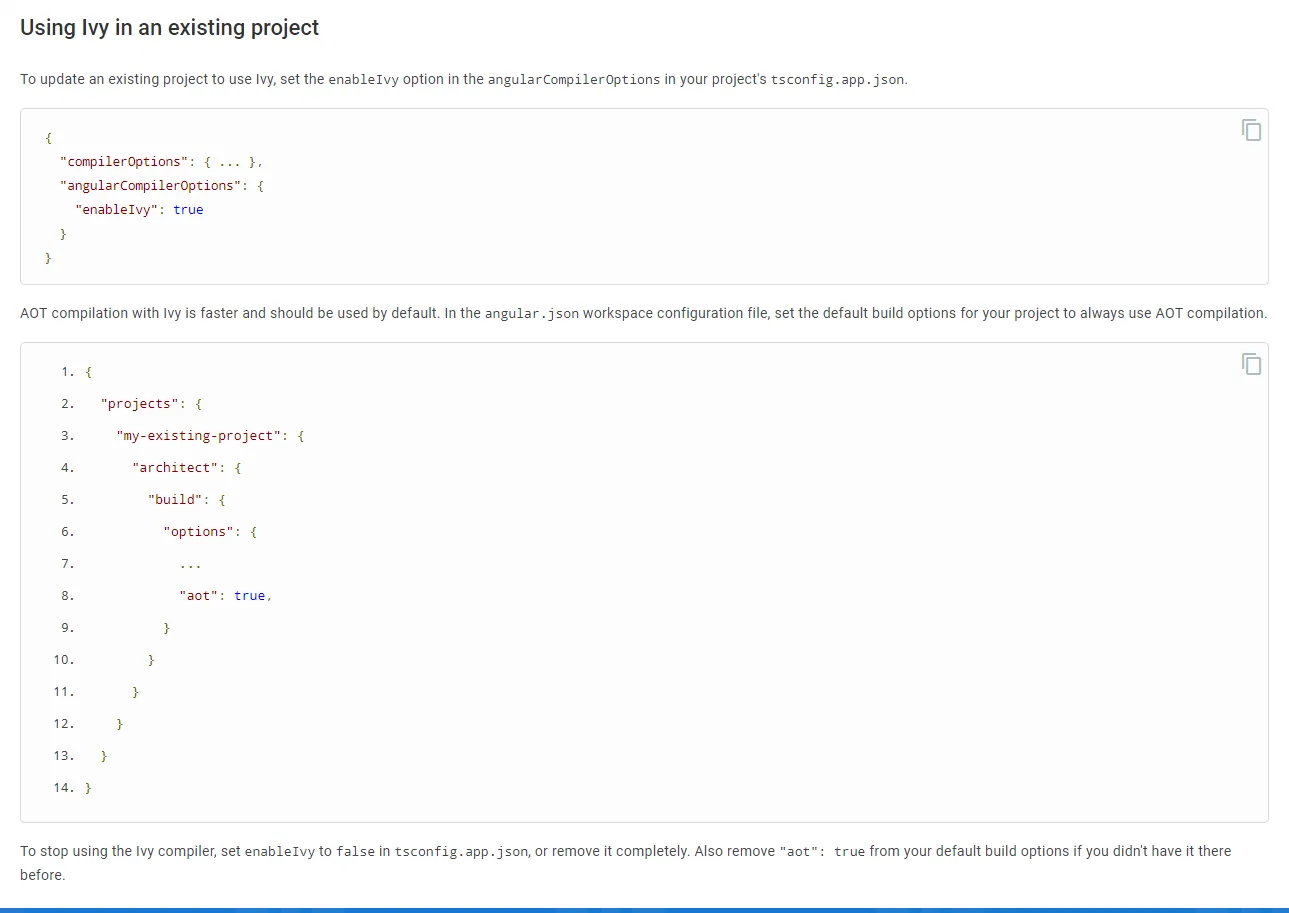
Ivy仍处于预览模式。如果您想尝试按照下面截图中的步骤操作,官方文档中提到了相关内容:https://angular.io/guide/ivy#using-ivy-in-an-existing-project。
以下是截图:
以下是截图:

- schoolcoder
4
2似乎他根本不想使用Angular CLI。 - yurzui
我们目前有一个使用Webpack而没有Angular CLI的现有设置。我们将所有库定义为外部捆绑包(CDN)。现在我们正在升级到版本8,除了我们想要使用Ivy之外,一切进展顺利。似乎没有其他人有类似的应用程序设置。 - stephan.peters
Angular CLI是一个开发依赖项,用作开发工具的一部分,并且在许多方面只是webpack的一个巨大扩展(除了许多其他功能,我知道)...如果您正在使用webpack,我想我不明白为什么您不能使用CLI。它们都是npm包。 - hevans900
原因是CDN脚本标签和外部文件必须符合es6导入导出语法。Angular CLI不支持像webpack提供的外部文件方式,其中您定义一个要标记为外部文件的模块,然后由全局变量替换。Angular CLI期望所有源文件都在本地存在,以便作为一个整体进行构建。 - stephan.peters
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 13 如何在Angular CLI Webpack中使用预编译器
- 4 webpack 和 closure 编译器中的源映射
- 6 Webpack子编译器更改配置
- 18 Angular 10 库和 IVY/ngcc 兼容性
- 44 为什么在Angular 9 / ivy编译器中不再需要entryComponents?
- 6 Angular 9.0.7 Ivy:BrowserAnimationsModule没有被ngcc正确处理,或者与Angular Ivy不兼容。
- 5 如何让Angular Ivy + Angular Universal一起工作?
- 4 使用Angular Ivy抽象@Injectable不起作用。
- 4 Webpack编译器实例的Promisification?
- 4 版本9的Angular项目迁移问题与IVY编译器相关