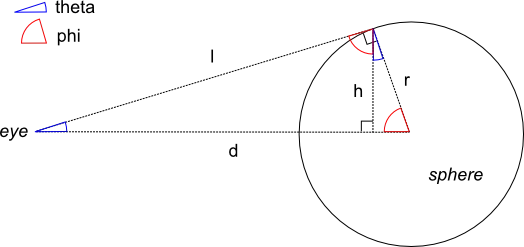
使用透视投影,需要计算从相机的眼睛/中心到球体“地平线”的高度(这个“地平线”由切线为球的射线确定)。
符号说明:

d:眼睛和球心之间的距离
r:球体半径
l:眼睛和球体“地平线”上一点之间的距离,l = sqrt(d^2 - r^2)
h:球体“地平线”的高度/半径
theta:从眼睛看“地平线”圆锥体的(半)角度
phi:补角,即theta的补集
h / l = cos(phi)
但是:
r / d = cos(phi)
所以,最终:
h = l * r / d = sqrt(d^2 - r^2) * r / d
然后,一旦你得到了 h ,只需应用标准公式(来自你链接的那个问题)即可在规范化视口中获得投影半径 pr :
pr = cot(fovy / 2) * h / z
以 z 为观察者到球面“地平线”的距离:
z = l * cos(theta) = sqrt(d^2 - r^2) * h / r
所以:
pr = cot(fovy / 2) * r / sqrt(d^2 - r^2)
pr乘以height / 2以获取实际屏幕半径(以像素为单位)。接下来是一个使用three.js完成的小演示。可以通过使用n/f、m/p和s/w键对应的功能分别更改球体距离、半径和摄像机的垂直视野。在屏幕空间中渲染的黄色线段显示了球体在屏幕空间中半径的计算结果。这个计算是在computeProjectedRadius()函数中完成的。projected-sphere.js:"use strict";
function computeProjectedRadius(fovy, d, r) {
var fov;
fov = fovy / 2 * Math.PI / 180.0;
//return 1.0 / Math.tan(fov) * r / d; // Wrong
return 1.0 / Math.tan(fov) * r / Math.sqrt(d * d - r * r); // Right
}
function Demo() {
this.width = 0;
this.height = 0;
this.scene = null;
this.mesh = null;
this.camera = null;
this.screenLine = null;
this.screenScene = null;
this.screenCamera = null;
this.renderer = null;
this.fovy = 60.0;
this.d = 10.0;
this.r = 1.0;
this.pr = computeProjectedRadius(this.fovy, this.d, this.r);
}
Demo.prototype.init = function() {
var aspect;
var light;
var container;
this.width = window.innerWidth;
this.height = window.innerHeight;
// World scene
aspect = this.width / this.height;
this.camera = new THREE.PerspectiveCamera(this.fovy, aspect, 0.1, 100.0);
this.scene = new THREE.Scene();
this.scene.add(THREE.AmbientLight(0x1F1F1F));
light = new THREE.DirectionalLight(0xFFFFFF);
light.position.set(1.0, 1.0, 1.0).normalize();
this.scene.add(light);
// Screen scene
this.screenCamera = new THREE.OrthographicCamera(-aspect, aspect,
-1.0, 1.0,
0.1, 100.0);
this.screenScene = new THREE.Scene();
this.updateScenes();
this.renderer = new THREE.WebGLRenderer({
antialias: true
});
this.renderer.setSize(this.width, this.height);
this.renderer.domElement.style.position = "relative";
this.renderer.autoClear = false;
container = document.createElement('div');
container.appendChild(this.renderer.domElement);
document.body.appendChild(container);
}
Demo.prototype.render = function() {
this.renderer.clear();
this.renderer.setViewport(0, 0, this.width, this.height);
this.renderer.render(this.scene, this.camera);
this.renderer.render(this.screenScene, this.screenCamera);
}
Demo.prototype.updateScenes = function() {
var geometry;
this.camera.fov = this.fovy;
this.camera.updateProjectionMatrix();
if (this.mesh) {
this.scene.remove(this.mesh);
}
this.mesh = new THREE.Mesh(
new THREE.SphereGeometry(this.r, 16, 16),
new THREE.MeshLambertMaterial({
color: 0xFF0000
})
);
this.mesh.position.z = -this.d;
this.scene.add(this.mesh);
this.pr = computeProjectedRadius(this.fovy, this.d, this.r);
if (this.screenLine) {
this.screenScene.remove(this.screenLine);
}
geometry = new THREE.Geometry();
geometry.vertices.push(new THREE.Vector3(0.0, 0.0, -1.0));
geometry.vertices.push(new THREE.Vector3(0.0, -this.pr, -1.0));
this.screenLine = new THREE.Line(
geometry,
new THREE.LineBasicMaterial({
color: 0xFFFF00
})
);
this.screenScene = new THREE.Scene();
this.screenScene.add(this.screenLine);
}
Demo.prototype.onKeyDown = function(event) {
console.log(event.keyCode)
switch (event.keyCode) {
case 78: // 'n'
this.d /= 1.1;
this.updateScenes();
break;
case 70: // 'f'
this.d *= 1.1;
this.updateScenes();
break;
case 77: // 'm'
this.r /= 1.1;
this.updateScenes();
break;
case 80: // 'p'
this.r *= 1.1;
this.updateScenes();
break;
case 83: // 's'
this.fovy /= 1.1;
this.updateScenes();
break;
case 87: // 'w'
this.fovy *= 1.1;
this.updateScenes();
break;
}
}
Demo.prototype.onResize = function(event) {
var aspect;
this.width = window.innerWidth;
this.height = window.innerHeight;
this.renderer.setSize(this.width, this.height);
aspect = this.width / this.height;
this.camera.aspect = aspect;
this.camera.updateProjectionMatrix();
this.screenCamera.left = -aspect;
this.screenCamera.right = aspect;
this.screenCamera.updateProjectionMatrix();
}
function onLoad() {
var demo;
demo = new Demo();
demo.init();
function animationLoop() {
demo.render();
window.requestAnimationFrame(animationLoop);
}
function onResizeHandler(event) {
demo.onResize(event);
}
function onKeyDownHandler(event) {
demo.onKeyDown(event);
}
window.addEventListener('resize', onResizeHandler, false);
window.addEventListener('keydown', onKeyDownHandler, false);
window.requestAnimationFrame(animationLoop);
}
index.html:
<!DOCTYPE html>
<html>
<head>
<title>Projected sphere</title>
<style>
body {
background-color: #000000;
}
</style>
<script src="http://cdnjs.cloudflare.com/ajax/libs/three.js/r61/three.min.js"></script>
<script src="projected-sphere.js"></script>
</head>
<body onLoad="onLoad()">
<div id="container"></div>
</body>
</html>
4
r,观察者距离球体d。投影平面距离观察者f。球体在半角度
asin(r/d)下可见,因此表观半径为f.tan(asin(r/d)),可以写成f . r / sqrt(d^2 - r^2)。[错误的公式是f . r / d]。Reusing some variable names from the other answer, calculate the start point of the spherical cap (the point where line
hmeets lined):capOffset = cos(asin(l / d)) * r capCenter = sphereCenter + ( sphereNormal * capOffset )where
capCenterandsphereCenterare points in world space, andsphereNormalis a normalized vector pointing alongd, from the sphere center towards the camera.Transform the point to screen space:
capCenter2 = matrix.transform(capCenter)Add
1(or any amount) to thexpixel coordinate:capCenter2.x += 1Transform it back to world space:
capCenter2 = matrix.inverse().transform(capCenter2)Measure the distance between the original and new points in world space, and divide into the amount you added to get a scale factor:
scaleFactor = 1 / capCenter.distance(capCenter2)Multiply that scale factor by the cap radius
hto get the visible screen radius in pixels:screenRadius = h * scaleFactor
原文链接