有一个小部件OrientationBuilder可以帮助您解决这个问题
OrientationBuilder(
builder: (context, orientation) {
return GridView.count(
crossAxisCount: orientation == Orientation.portrait ? 2 : 3,
);
},
);
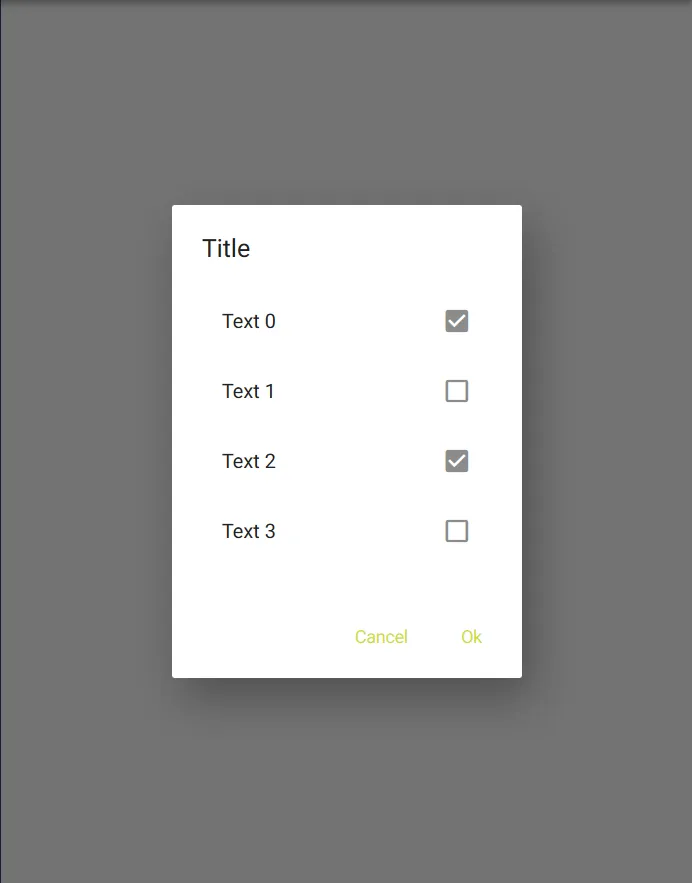
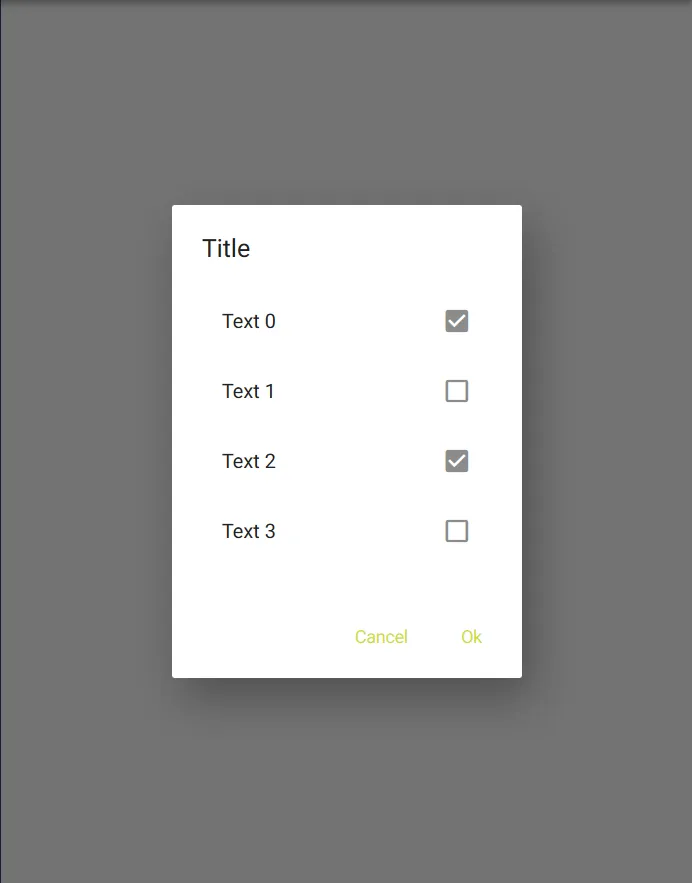
我看到你正在尝试将其与对话框一起使用以使其居中,如果您查看对话框的代码,您将看到它使用了一个ConstraninedBox和56.0的步骤填充(如果屏幕允许,它将以56.0的步骤扩展其大小)。 您可以使用自己的ConstrainedBox包装AlertDialog的内容,并计算最小和最大大小,使其看起来居中,正方形,高矩形等。
final size = MediaQuery.of(context).size;
double actionHeight = 16.0 + 36.0;
return AlertDialog(
scrollable: true,
title: Text('Title'),
content: ConstrainedBox(
constraints: BoxConstraints(
minWidth: (size.width / 2) - actionHeight,
maxWidth: (size.width / 2) - actionHeight,
minHeight: (size.height/ 2) - actionHeight,
maxHeight: (size.height/ 2) - actionHeight
),
child: SingleChildScrollView(
child: Column(
children: [
for(int i = 0; i < 4; i++)
ListTile(
title: Text('Text $i'),
trailing: i % 2 == 0 ?
Icon(Icons.check_box) : Icon(Icons.check_box_outline_blank)
)
],
)
)
),
actions: [
FlatButton(child: Text('Cancel'), onPressed: () => Navigator.pop(context)),
FlatButton(child: Text('Ok'), onPressed: () => Navigator.pop(context))
],
);
你可以结合OrientationBuilder和ConstrainedBox,基于方向进行一些数学计算,并使其看起来符合你的要求。