我想知道为什么在iOS设备上运行时,Flutter能够很好地从纵向旋转到横向,但在我的Android设备上却完全不能旋转?以下是一个“hello world”的代码示例。同样,对于这个简单的代码示例,Flutter在iOS设备上可以自动旋转,但在Android上不能旋转。更复杂的应用程序也是如此,添加了ListView或其他内容后(即iOS可以很好地旋转屏幕,而Android则不能)。我发现了一些被称为
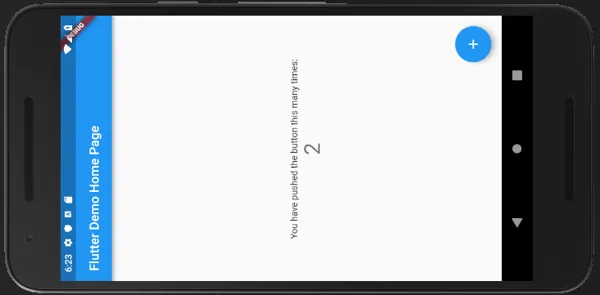
这是我的“hello world”示例的两个屏幕截图。 (iOS可以自动旋转 / Android不能):
OrientationBuilder(link1)或MediaQuery.orientation(link2)的东西。但这似乎只提供了区分设备方向的能力,然后您必须相应地在代码中进行操作。这似乎是一个可能的解决方案,但我想知道为什么我必须为Android设备投入额外的工作,而不需要为iOS设备投入额外的工作?我正在寻找的是一种在Flutter下实现Android的“自动”旋转功能(就像iOS一样)。我该如何实现这一点?这是我的“hello world”示例的两个屏幕截图。 (iOS可以自动旋转 / Android不能):
这里是Dart代码:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter = _counter + 2;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}