++++++++++++++++
更新: 我认为我的问题的答案是不能添加换行符。一位同事指出节点标签是SVG块,不支持换行符。
++++++++++++++++
如何在使用networkD3 R软件包生成的桑基图中的节点标签中添加换行符?
借鉴来自Place text values to right of sankey diagram的示例,我可以向标签添加值:
library(networkD3)
library(data.table)
set.seed(1999)
links <- data.table(
src = rep(0:4, times=c(1,1,2,3,5)),
target = sample(1:11, 12, TRUE),
value = sample(100, 12)
)[src < target, ] # no loops
nodes <- data.table(name=LETTERS[1:12])
#### Need to hover to get counts
##sankeyNetwork(Links=links, Nodes=nodes, Source='src', Target='target',
## Value='value', NodeID='name', fontSize=16)
## Add text to label
txt <- links[, .(total = sum(value)), by=c('target')]
nodes[txt$target+1L, name := paste0(name, ' (', txt$total, ')')]
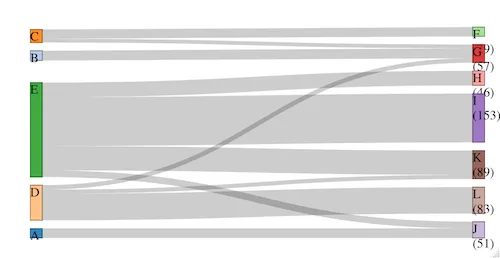
## Displays the counts as part of the labels
sankeyNetwork(Links=links, Nodes=nodes, Source='src', Target='target',
Value='value', NodeID='name', fontSize=16, width=600, height=300)
我希望可以天真地调整paste0,以包含换行符,例如:
name := paste0(name, "\n ", txt$total)
name := paste0(name, "<br/> ", txt$total)
但是我一直无法使任何东西正常运行,而且我的 JavaScript 过于生疏,无法尝试修复它一旦出现问题。