我有一个GridLayout(我通过编程向其中添加子项)。
结果很丑,因为GridLayout没有填满所有可用空间。
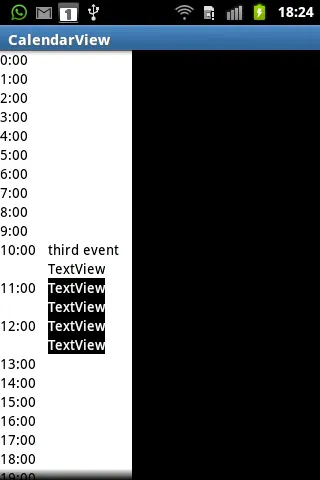
这是最终的效果:

这是我的XML:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.GridLayout
android:id="@+id/gridlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" >
</android.support.v7.widget.GridLayout>
</HorizontalScrollView>
</ScrollView>
android:fillViewport="true",并将android:layout_width="match_parent"更改为android:layout_width="wrap_content"。 - Sherif elKhatib