我在Android中有一个TextView,但文本不会始终正确地自动换行。
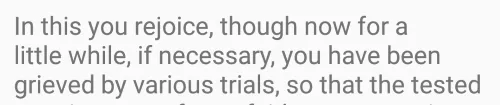
在第一张图片中:
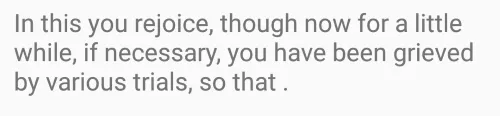
"little" 这个单词明显有足够的空间填充到第一行。不过它却决定被推到下一行。 如果我将正文内容缩短,
你可以看到它确实填满了那个空间。
我该如何让TextView保持一致? 不管正文长度是什么,场景1或2都可以,但它需要保持相同。
这是我的当前代码。 我尝试过调整重力和对齐方式,但没有成功。
<TextView
android:id="@+id/review_body_shadow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:gravity="fill"
android:textSize="@dimen/dialog_text_size" />
谢谢!(很抱歉我无法嵌入图片,我的声望不够高)
编辑: 这似乎只是模拟器中的问题。当我将应用程序加载到手机上时,我无法复制此问题。因此,不再需要解决方案。