我正在通过菜单将SearchView添加到我的工具栏中:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_search_white"
android:orderInCategory="0"
android:title="@android:string/search_go"
android:visible="true"
app:actionViewClass="android.support.v7.widget.SearchView"
app:iconifiedByDefault="false"
app:showAsAction="always" />
</menu>
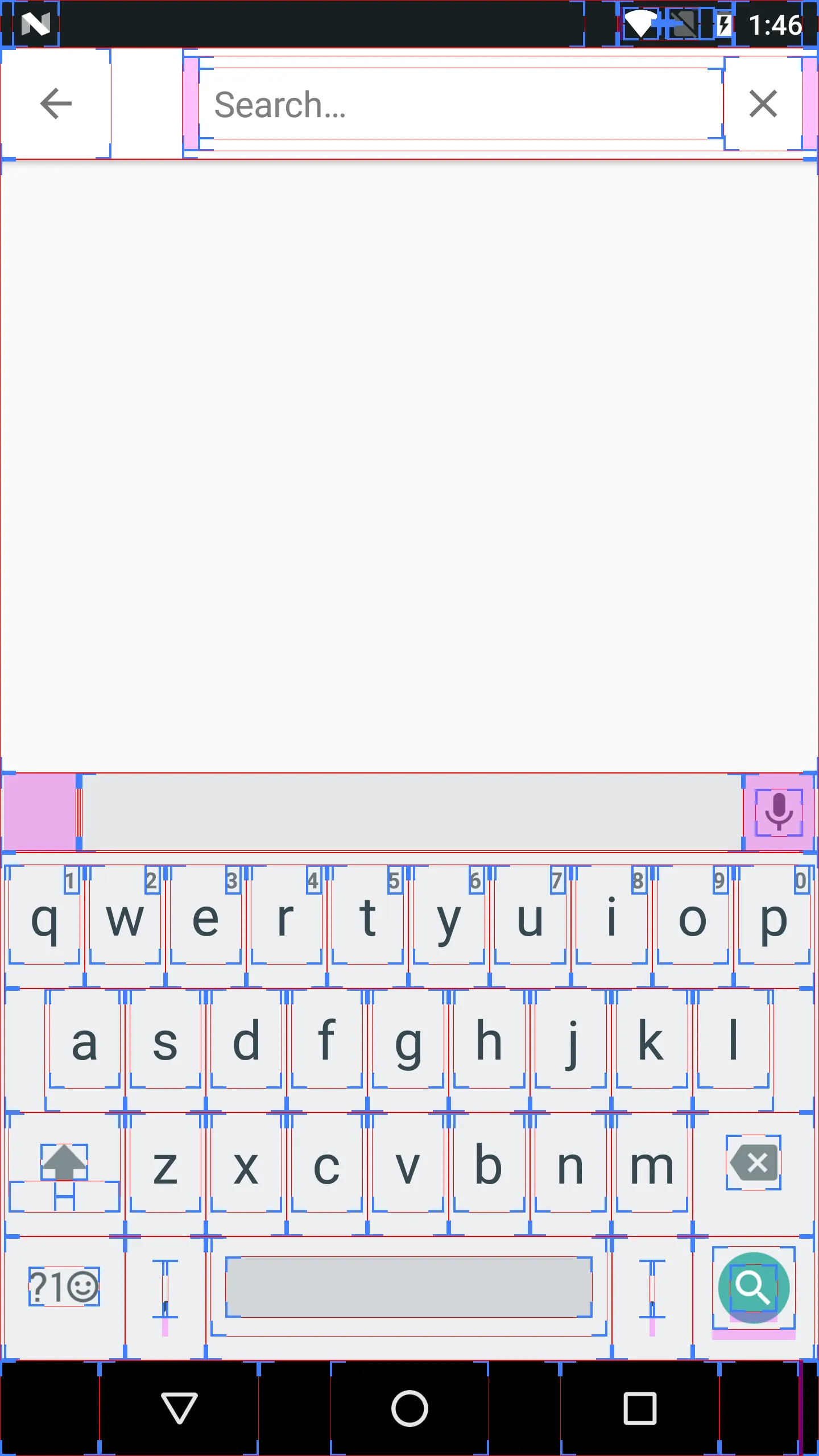
我不知道为什么,但是SearchView被移动到了右边:
 有任何想法为什么会发生这种情况?
有任何想法为什么会发生这种情况?