我正在创建一个Android应用程序,其中包含一个主要的RelativeLayout和一些LinearLayout。
现在我遇到这个问题。当将项目拖动到编辑器中,比如一个LinearLayout时,它不能适应屏幕的整个宽度。我该如何解决这个问题?这是我的XML:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fillViewport="true"
android:gravity="fill"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/itemDetailLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:orientation="vertical"
android:fillViewport="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/itemImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minHeight="40dp"
android:minWidth="40dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/itemName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="Name"
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:fillViewport="true" >
<TextView
android:id="@+id/itemRecentHigh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Recent High" />
<TextView
android:id="@+id/itemRecentLow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Recent Low" />
<TextView
android:id="@+id/itemAverage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Average" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/listViewLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/itemDetailLayout"
android:layout_marginTop="10dp"
android:fillViewport="true"
android:gravity="fill_horizontal"
android:orientation="vertical" >
<ListView
android:id="@+id/searchListView"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:fillViewport="true" >
</ListView>
</LinearLayout>
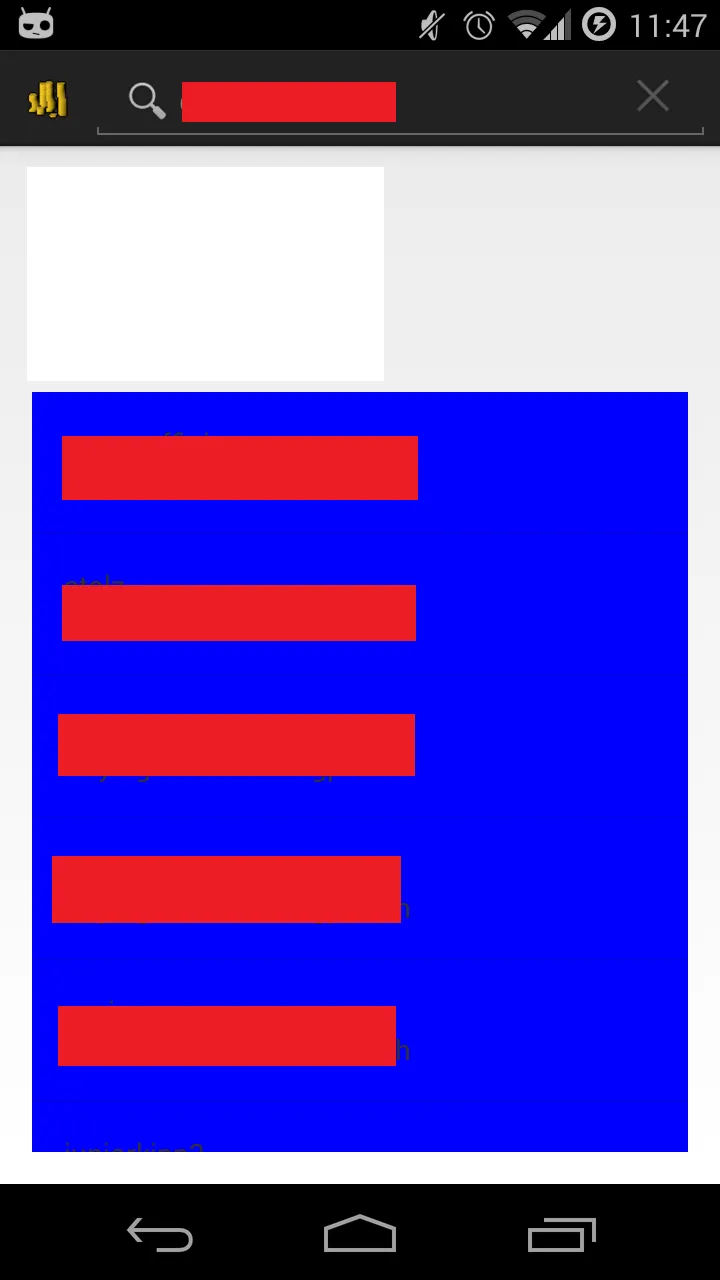
添加了一张截图以获得更多信息。 添加了蓝色背景以增加对比度。