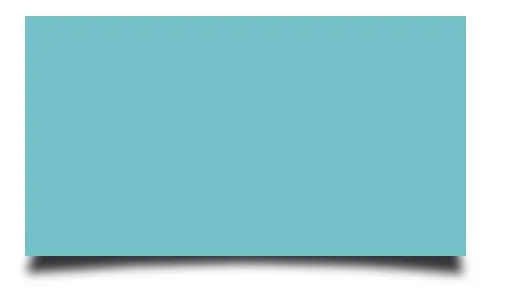
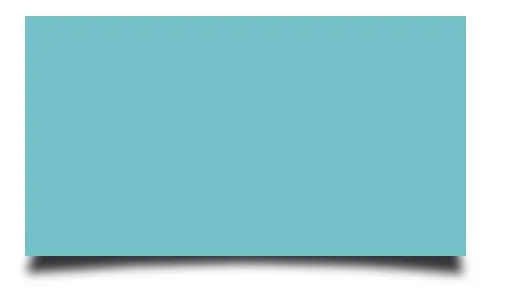
我正在尝试使用纯css3实现这种阴影效果:

我很快就在Photoshop中模拟了这个效果。我想要的是那种弯曲的阴影效果。我知道可以获得直线阴影效果,但我试图在Google上搜索却不知道该如何称呼那种弯曲的阴影效果。我找不到任何地方说这是不可能的,也找不到任何地方说这是可能的。
如果无法使用CSS3,则愿意使用jQuery。
非常感谢您的任何帮助。
编辑:我通过纯CSS3实现的最接近任何阴影效果的方法是这样的:http://jsfiddle.net/tVt4w/
我正在尝试使用纯css3实现这种阴影效果:

我很快就在Photoshop中模拟了这个效果。我想要的是那种弯曲的阴影效果。我知道可以获得直线阴影效果,但我试图在Google上搜索却不知道该如何称呼那种弯曲的阴影效果。我找不到任何地方说这是不可能的,也找不到任何地方说这是可能的。
如果无法使用CSS3,则愿意使用jQuery。
非常感谢您的任何帮助。
编辑:我通过纯CSS3实现的最接近任何阴影效果的方法是这样的:http://jsfiddle.net/tVt4w/
阴影会自动适应图像的宽度。
使用PNG图像,可以实现此功能:
(未经充分测试以确保兼容性,但在最新的FF、Safari和Chrome中有效)
<style type="text/css" media="all">
.shadow {
position:relative;
width:auto;
padding:0;
margin:0;
}
.shadow:before,
.shadow:after {
content:"";
position:absolute;
z-index:-1;
}
.arch01:after {
position:absolute;
padding:0; margin:0;
height:34px;
width:100%;
bottom:-30px;
left:0px; right:0px;
background-image: url('arch_01.png');
background-size:100% 100%;
background-position:left top;
}
</style>
<span class="shadow arch01">
<img src="photo.jpg" width="500px" height="250px">
</span>