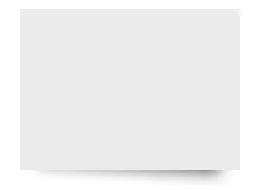
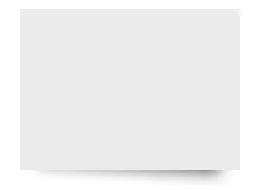
我正在尝试为网站创建不均匀的阴影效果,请参考下面的示例图:
 不幸的是,我认为这不能通过CSS3来实现。据我所知,box-shadow属性只能用于创建均匀分布的阴影。
不幸的是,我认为这不能通过CSS3来实现。据我所知,box-shadow属性只能用于创建均匀分布的阴影。
然而,我的CSS3/HTML5知识有限,我想知道是否有任何方法可以在不使用图像/额外div/相对和绝对定位的情况下实现这一点,因为我宁愿避免这些方法。
 不幸的是,我认为这不能通过CSS3来实现。据我所知,box-shadow属性只能用于创建均匀分布的阴影。
不幸的是,我认为这不能通过CSS3来实现。据我所知,box-shadow属性只能用于创建均匀分布的阴影。然而,我的CSS3/HTML5知识有限,我想知道是否有任何方法可以在不使用图像/额外div/相对和绝对定位的情况下实现这一点,因为我宁愿避免这些方法。