我想要创建一个与CSS3 text-shadow属性完全相同的效果,使其在不支持此CSS3属性的浏览器中可用(如IE 7和8)。
因此,我找到了两个插件:Text Shadow和Drop Shadow Effect。
我决定使用Text Shadow,因为它于2008年末发布,并且更加直接。
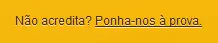
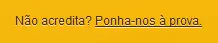
这对于IE8非常有效。但是,在IE7中,阴影到文本的距离是两倍,并且链接很奇怪。
IE8图像 IE7图像
alt text http://img651.imageshack.us/img651/2569/ie7.jpg
我正在寻找解决此问题的方法或替代方案。
IE7图像
alt text http://img651.imageshack.us/img651/2569/ie7.jpg
我正在寻找解决此问题的方法或替代方案。
因此,我找到了两个插件:Text Shadow和Drop Shadow Effect。
我决定使用Text Shadow,因为它于2008年末发布,并且更加直接。
这对于IE8非常有效。但是,在IE7中,阴影到文本的距离是两倍,并且链接很奇怪。
IE8图像
 IE7图像
alt text http://img651.imageshack.us/img651/2569/ie7.jpg
我正在寻找解决此问题的方法或替代方案。
IE7图像
alt text http://img651.imageshack.us/img651/2569/ie7.jpg
我正在寻找解决此问题的方法或替代方案。