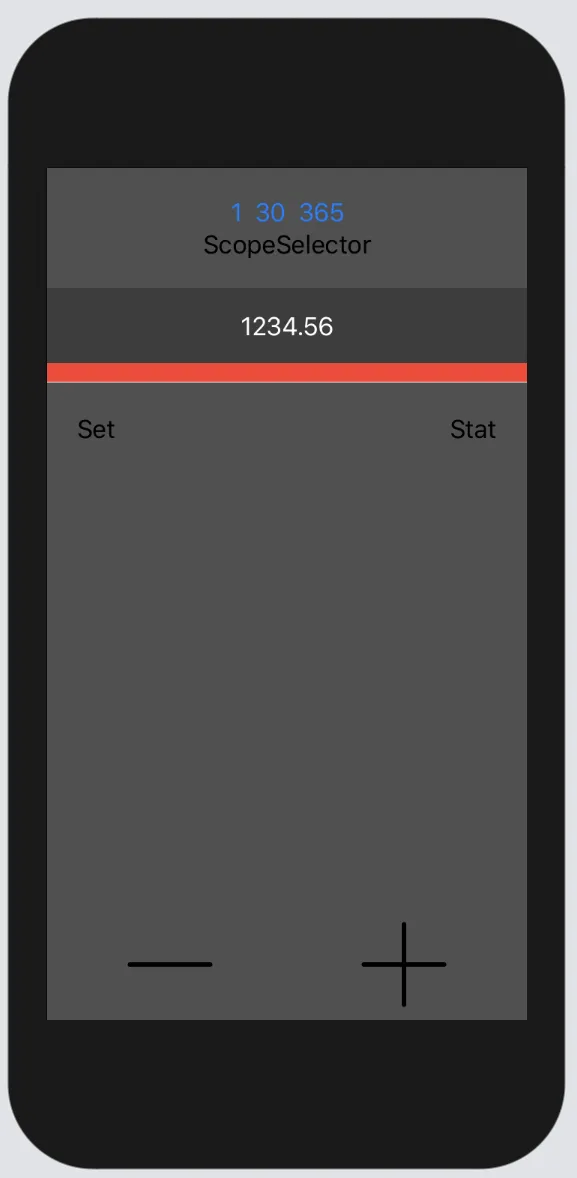
使用SwiftUI,我创建了一个VStack,其中包含一些固定元素和一个列表元素。原因是用户应该只滚动固定元素下面的区域。现在我看到第二个固定元素和列表之间有一个空白。我不知道这个空白从哪里来,并想要摆脱它,但我不知道如何做。该区域用红色标记出来。
使用SwiftUI,我创建了一个VStack,其中包含一些固定元素和一个列表元素。原因是用户应该只滚动固定元素下面的区域。现在我看到第二个固定元素和列表之间有一个空白。我不知道这个空白从哪里来,并想要摆脱它,但我不知道如何做。该区域用红色标记出来。
struct DashboardView : View, CoreDataInjected {
var body: some View {
GeometryReader { geometry in
VStack {
ScopeSelectorView().frame(maxWidth: .infinity).background(ColorPalette.gray)
BalanceNumberView().frame(maxWidth: .infinity)
List {
DashboardNavigationView(
height: geometry.size.height - ScopeSelectorView.height - BalanceNumberView.height
).frame(maxWidth: .infinity).listRowInsets(.zero)
}
}
}.background(Color.red).edgesIgnoringSafeArea(.all)
}
}