我有一个
但是我的
当我从设置界面访问
HomeView 视图。NavigationView {
ZStack {
VStack {
NavigationLink(destination: ProfileView()) {
if session.userInSession?.activated != 1 {
completionText(message: "Complete Your Profile")
} else {
completionText(message: "Edit Your Profile")
}
}
}
}
}
我的ProfileView没有被包含在导航视图中,也没有标题栏:
VStack {
ScrollView(showsIndicators: false) {
...
}
}
但是我的
ProfileView也可以从我的SettingView中访问。NavigationView {
VStack(alignment: .leading) {
List {
NavigationLink(destination: ProfileView()) {
}
}
}
}
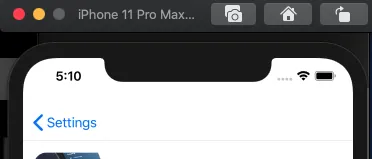
当我从设置界面访问
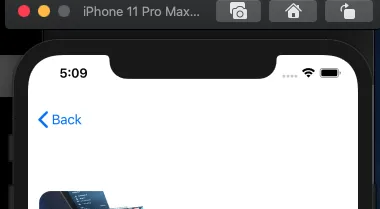
ProfileView时,它显示得很好。但是当我从HomeView访问它时,在顶部创建了空白区域:
当我通过设置进入时一切正常:
如何删除上方的空白区域?

.navigationBarTitle("标题", displayMode: .inline)- Asperi