4个回答
2
我想到的解决方案是在我的两个子视图之间引入第三个子视图,并在该第三个子视图与父视图上设置一个宽高比约束。这两个子视图将与第三个子视图具有零距离约束。
然而,我不喜欢在故意隐藏的子视图中弄乱故事板。
然而,我不喜欢在故意隐藏的子视图中弄乱故事板。
- etayluz
4
2
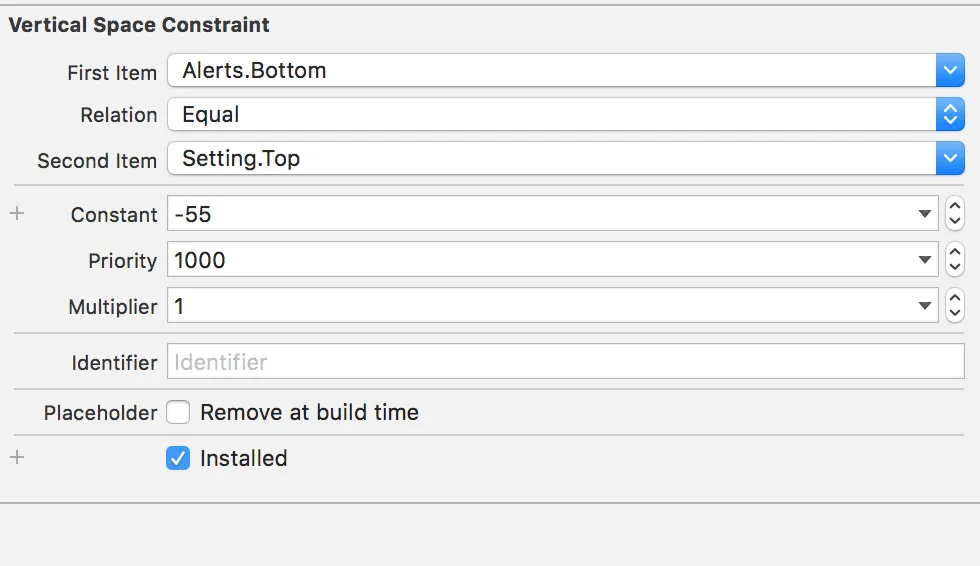
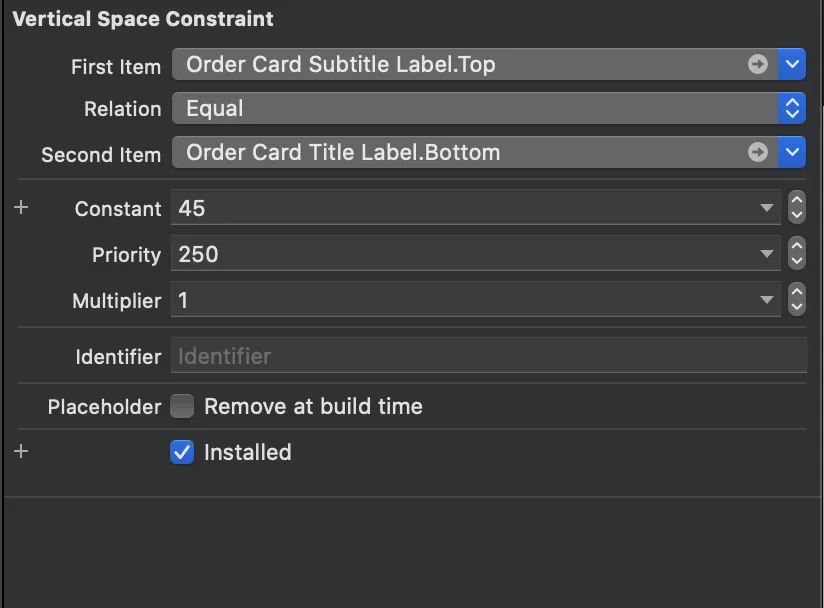
创建一个垂直空间约束的IBOutlet。然后检查设备使用的屏幕尺寸,将值分配给您的约束常量。例如:
if(screenSize.height == 480)
{
self.verticalspaceConstraints.constant = 100 ;//this is an example
}
//like this add your other conditions
我已经创建了一个小视频教程,用于了解基本概念,请试试这个小视频教程。希望对你有所帮助。
- caldera.sac
2
我该如何在Storyboard中实现这个?请不要提供代码解决方案。无意冒犯,但那也是一个丑陋的解决方案。谢谢。 - etayluz
只需在.h文件中“拖动”并创建一个“outlet”到您的“约束”,然后根据您的条件更改其值。 - caldera.sac
0
我有两个解决方案,但是我正在使用第一个。
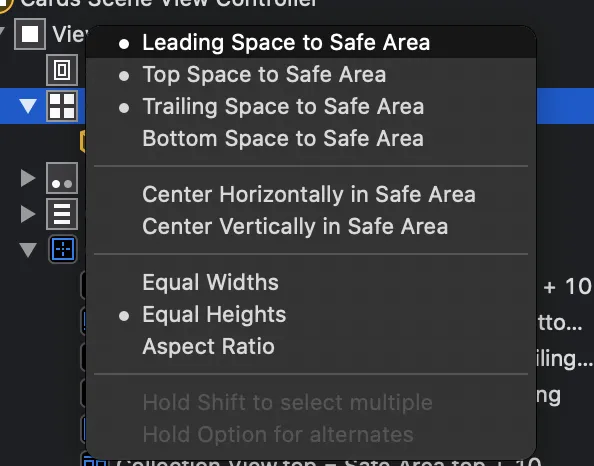
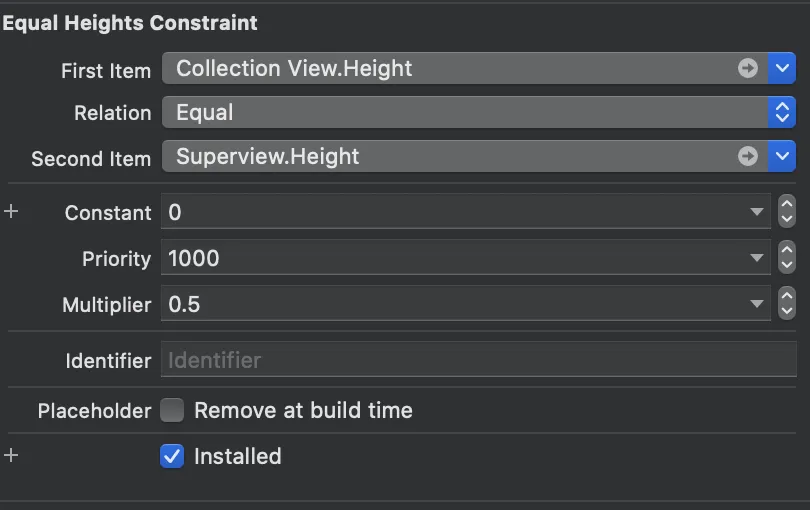
1)在两个元素之间放置一个UIView,并将间隙视图作为控制器的主视图的比例高度。这样它会根据设备增加,但这个想法可能感觉复杂。因为要设计一个复杂的屏幕,你将不得不放很多间隙视图,这会很混乱。
2)在设计时标记约束为动态约束,通过给约束的标识符属性分配一些字符来实现。创建一个NSLayoutConstraint类别类,在类中继承其函数并检查标识符是否以该字符开头,并修改值,如乘以设备缩放比。
- Mahesh Agrawal
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接




UILayoutGuide而不是第三个子视图,但你必须在代码中添加它。 - dan