我在开发一个应用程序,其中包含一个放置在ScrollView中的子视图(child View)。我知道我必须显式地设置子视图的宽度,因为ScrollView不会向其提供该信息。但是,如何使这个子视图的宽度根据设备的宽度自动调整呢?
例如,在下面的示例中,我将宽度设置为380,这样可以使“Quotes”在iPhone 6上居中,但在iPhone 5上略微偏右。
例如,在下面的示例中,我将宽度设置为380,这样可以使“Quotes”在iPhone 6上居中,但在iPhone 5上略微偏右。



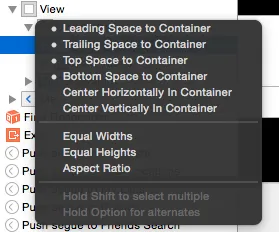
然后从弹出窗口中选择“等宽”选项

选择视图控制器
将您想要全屏大小的视图拉伸到屏幕大小
从窗口底部的三个选项中选择中央图标
您将看到一个图标弹出
前4个值将有一条虚线将它们连接起来
点击它们全部
在弹出窗口的底部,您将看到“添加4个约束”
点击这个
完成!
您可以删除宽度的约束。由于相对于父视图的前导和尾随空间,视图将自行水平放置。不需要特定的宽度。
我认为您的滚动视图将垂直滚动,因此在这种情况下,您可能需要为高度或视图提供约束,并相应地更新滚动视图的内容大小。
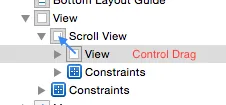
由于您的子视图位于视图控制器视图层次结构中,因此可以在您的子视图和视图控制器的视图之间分配约束。
从您的子视图向视图控制器的视图进行 Ctrl 拖动。您将看到设置它们具有相等宽度的选项。选择它。然后如果您希望子视图的宽度更小,则可以调整常量。
然后,您可以在您的子视图和滚动视图之间添加前导和尾随约束。
以这种方式执行还可以确保您动态且正确地设置了滚动视图的内容宽度。
如果有效,请告诉我。
[UIScreen mainScreen]中查找。请记住,与早期的iOs版本不同,在iOs 8中它是与方向无关的。 - A-Live