
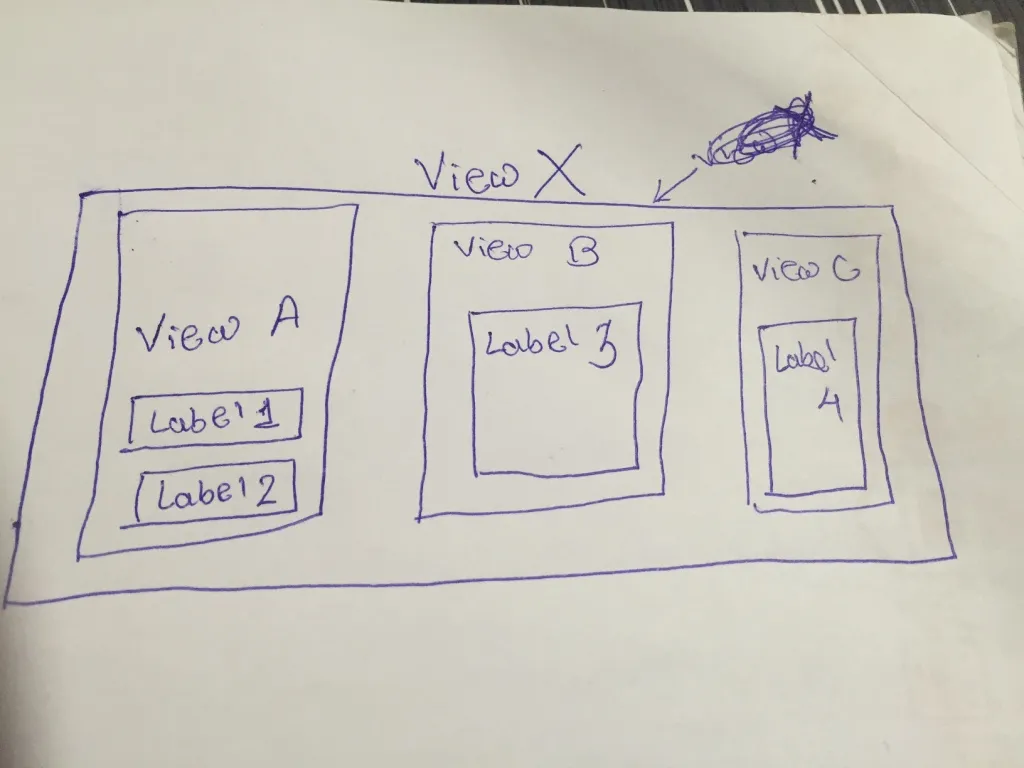
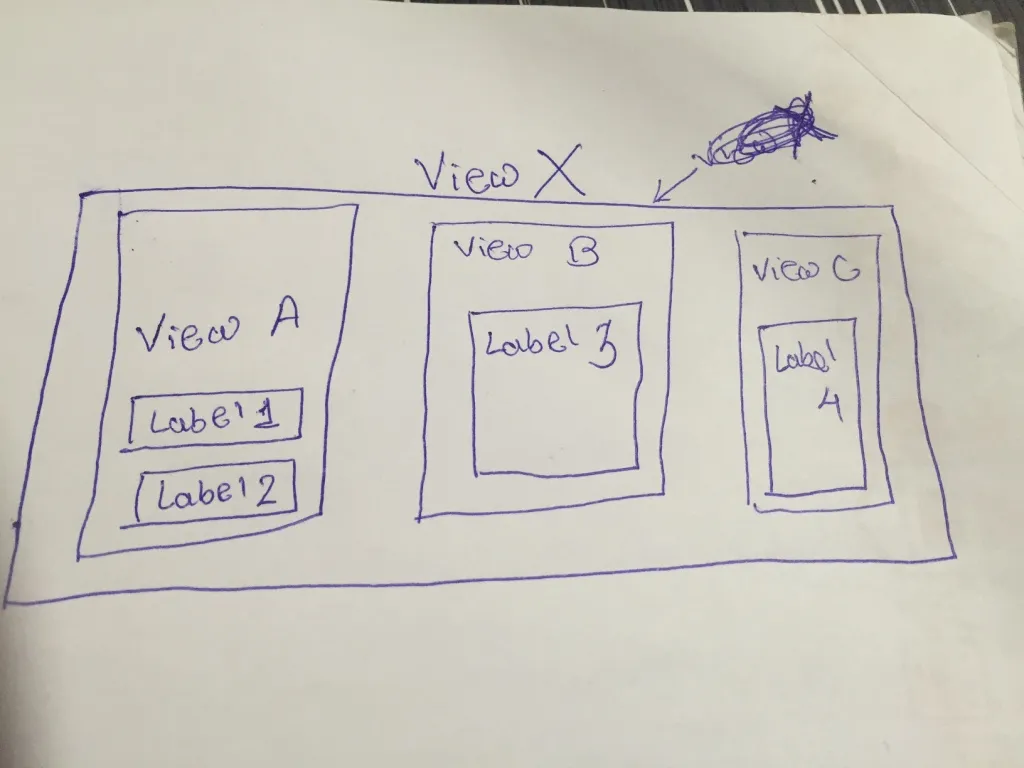
1) 视图A、视图B和视图C的高度和宽度相等。
2) 视图A的高度取决于标签1和标签2的高度。
3) 视图B的高度取决于标签3的高度。
4) 视图C的高度取决于标签4的高度。
5) 我想从视图A、视图B和视图C中取出最大的高度,但它们都是相等的。
6) 视图X的高度取决于(视图A、视图B和视图C)中的最大值。
如何通过自动布局实现?
提前致谢

1) 视图A、视图B和视图C的高度和宽度相等。
2) 视图A的高度取决于标签1和标签2的高度。
3) 视图B的高度取决于标签3的高度。
4) 视图C的高度取决于标签4的高度。
5) 我想从视图A、视图B和视图C中取出最大的高度,但它们都是相等的。
6) 视图X的高度取决于(视图A、视图B和视图C)中的最大值。
如何通过自动布局实现?
提前致谢
viewWillLayoutSubviews中获取高度,你将得到正确的高度。 - Bhavin Bhadani