我在service worker中有这段代码:
self.addEventListener('push', e => {
console.log('Evento: Push')
let title = 'Push Notificación Demo',
options = {
body: 'Click para regresar a la aplicación',
icon: './img/icon_192x192.png',
vibrate: [100, 50, 100],
data: { id: 1 },
actions: [
{ 'action': 'Si', 'title': 'Amo esta aplicación :)', icon: './img/icon_192x192.png' },
{ 'action': 'No', 'title': 'No me gusta esta aplicación :(', icon: './img/icon_192x192.png' }
]
}
e.waitUntil(self.registration.showNotification(title, options))
})
self.addEventListener('notificationclick', e => {
console.log(e)
if (e.action === 'Si') {
console.log('AMO esta aplicación')
clients.openWindow('https://ed.team')
} else if (e.action === 'No') {
console.log('No me gusta esta aplicación')
}
e.notification.close()
})
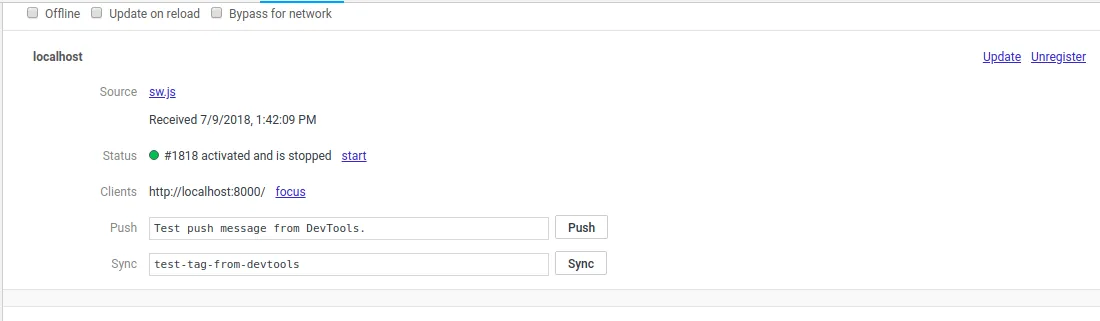
但是Chrome开发者工具无法模拟事件推送。我点击了应用程序选项卡中的名为“推送”的选项...
但是它不起作用
我该如何模拟推送?
谢谢!