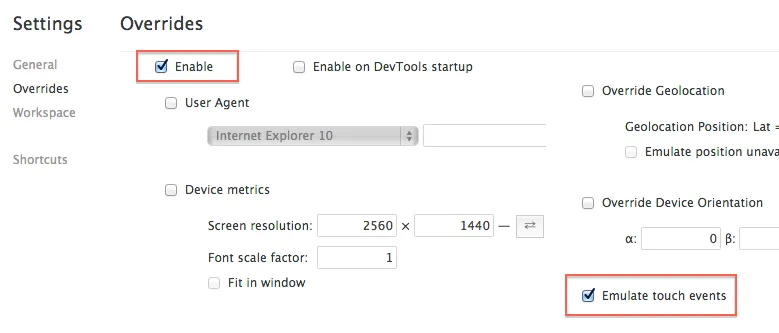
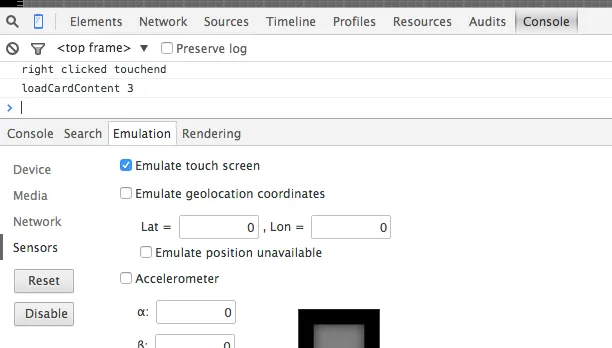
我已经在Chrome的开发者工具中启用了“模拟触摸事件”选项。我设置了一个简单的测试程序,当我触摸 <div> 时会弹出警告。这个程序在我的 Galaxy Nexus 上运行良好,但是在Chrome中点击 <div> ,即使启用了“模拟触摸事件”选项,也没有任何反应。有什么建议吗?我是否正确地使用了这个工具?
这是我的代码-没有太多花哨的东西。
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#main_div
{
position: absolute;
width: 50px;
height: 20px;
background-color: red;
top: 50%;
left: 20px;
}
</style>
<script type="text/javascript">
function init()
{
main_div = document.getElementById("main_div");
main_div.ontouchstart = function()
{
alert("here");
}
}
</script>
</head>
<body onload="init()">
<div>
<p id="x">hello</p>
<p id="y"></p>
</div>
<div id="main_div">
hello
</div>
</body>
</html>





addEventListener("ontouchstart",...)作为解决方法。同时,已经提交了 https://crbug.com/133915。 - Alexander Pavlov