开发工具无法解析SourceMap:chrome扩展程序
3
我遇到了 LastPass 浏览器扩展的问题。我通过禁用 LastPass 并重新加载有问题的网站来证明了我的理论 - 警告消失了!
我真的不想禁用 JavaScript 和 CSS source maps,所以我做出了以下更改:
在等待 LastPass 更新解决该问题之前,我已经通过更改 LastPass 扩展程序设置中的一个设置来临时修复了这个问题。
我之前将此设置设置为所有网站,这会盲目地在所有网站上注入 LastPass 代码。通过这个更改,您需要右键单击用户名/密码框才能启用 LastPass,但好处是控制台不再显示警告。
我认为这只是一个临时解决方法,直到 Google 或 LastPass 解决这个问题。
编辑:设置对话框中还有一个名为仅选择的上下文的复选框。勾选此项将从 Chrome 扩展中删除警告和错误。请注意,此设置不会持久保存 - 每次打开 Dev 工具都需要单独勾选。
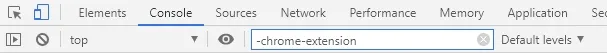
我刚刚使用了Chrome控制台过滤器-chrome-extension。我能看到除了chrome-extension输出之外的所有内容。

3
这对我有用:
查找扩展路径。在 Chrome 中输入此网址:chrome://version/ 。查找配置文件路径,该位置是扩展保存的位置。
使用文件浏览器打开该位置。在我的情况下,它是这样的一些东西(AppData\Local\Google\Chrome\User Data\Default\Extensions\hdokiejnpimakedhajhdlcegeplioahd\4.51.0.1_0)。错误出现在 last pass 插件中。
创建缺少的映射。在我的情况下是:sourcemaps/
请注意,我只创建了空映射。
2

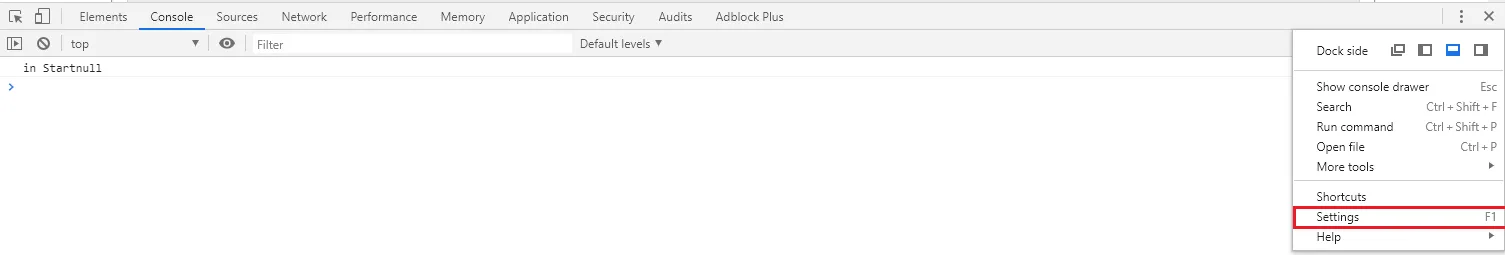
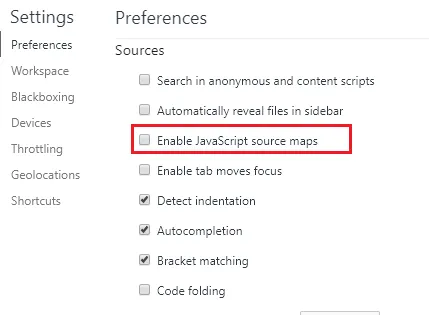
然后你禁用 Chrome 的一个选项(他们最近添加了它)

只需刷新浏览器,一切就绪了
2
原文链接
- 相关问题
- 4 JQuery Chrome扩展程序无法工作
- 4 开发工具无法解析SourceMap:webpack:///node_modules/sockjs-client/dist/sockjs.js.map
- 8 无法在 Chrome 扩展程序开发工具中通过鼠标右键点击。
- 4 Chrome扩展程序:chrome.tabs.executeScript无法工作
- 5 使用开发工具的Chrome扩展程序保存Har文件
- 3 Chrome扩展程序无法自动更新
- 12 Chrome扩展程序 - 无效的包。详情:无法解压缩扩展程序。
- 15 Chrome扩展程序:获取DOM内容以进行解析
- 49 开发工具无法解析SourceMap
- 3 将当前URL传递给Chrome扩展程序中的开发工具面板

