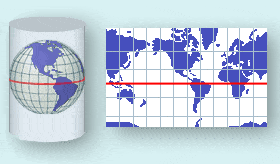
我正试图将一个经纬度点转换成二维点,以便我可以在世界地图的图片上显示它(这是一种墨卡托投影)。
我看过一些不同的方法和一些stackoverflow上的问题。我尝试了不同的代码段,虽然我得到了正确的经度像素,但是纬度总是偏差较大,不过似乎越来越合理了。
我需要公式考虑到图片大小、宽度等因素。
我已经尝试过这段代码:
double minLat = -85.05112878;
double minLong = -180;
double maxLat = 85.05112878;
double maxLong = 180;
// Map image size (in points)
double mapHeight = 768.0;
double mapWidth = 991.0;
// Determine the map scale (points per degree)
double xScale = mapWidth/ (maxLong - minLong);
double yScale = mapHeight / (maxLat - minLat);
// position of map image for point
double x = (lon - minLong) * xScale;
double y = - (lat + minLat) * yScale;
System.out.println("final coords: " + x + " " + y);
在我尝试的示例中,纬度似乎偏移了约30像素。有任何帮助或建议吗?
更新
基于这个问题:Lat/lon to xy
我已经尝试使用提供的代码,但仍然在纬度转换方面遇到一些问题,而经度则没有问题。
int mapWidth = 991;
int mapHeight = 768;
double mapLonLeft = -180;
double mapLonRight = 180;
double mapLonDelta = mapLonRight - mapLonLeft;
double mapLatBottom = -85.05112878;
double mapLatBottomDegree = mapLatBottom * Math.PI / 180;
double worldMapWidth = ((mapWidth / mapLonDelta) * 360) / (2 * Math.PI);
double mapOffsetY = (worldMapWidth / 2 * Math.log((1 + Math.sin(mapLatBottomDegree)) / (1 - Math.sin(mapLatBottomDegree))));
double x = (lon - mapLonLeft) * (mapWidth / mapLonDelta);
double y = 0.1;
if (lat < 0) {
lat = lat * Math.PI / 180;
y = mapHeight - ((worldMapWidth / 2 * Math.log((1 + Math.sin(lat)) / (1 - Math.sin(lat)))) - mapOffsetY);
} else if (lat > 0) {
lat = lat * Math.PI / 180;
lat = lat * -1;
y = mapHeight - ((worldMapWidth / 2 * Math.log((1 + Math.sin(lat)) / (1 - Math.sin(lat)))) - mapOffsetY);
System.out.println("y before minus: " + y);
y = mapHeight - y;
} else {
y = mapHeight / 2;
}
System.out.println(x);
System.out.println(y);
使用原始代码时,如果纬度值为正,则会返回负点,因此我稍微修改了一下并与极端纬度进行了测试-应该是点0和点766,它可以正常工作。但是,当我尝试不同的纬度值,例如:58.07(英国以北),它显示为西班牙以北。