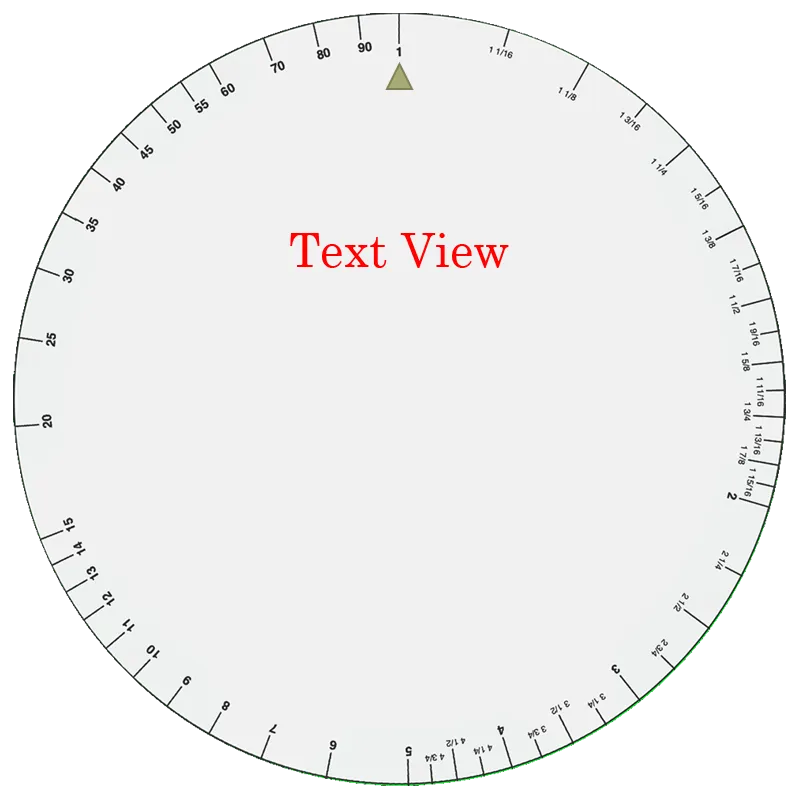
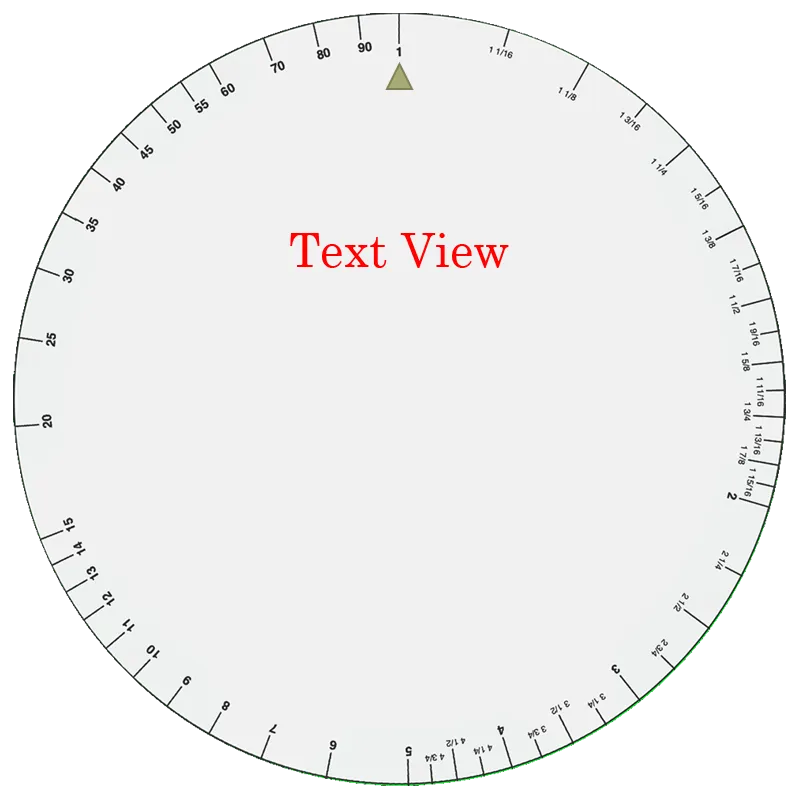
I希望在画布上绘制带有刻度线的圆形。圆形包含100个刻度。但是,在1到2之间,与其他数字相比,有更多的子刻度。此外,我想根据用户输入(圆形旋转)计算刻度。请帮助我...
我尝试了这个http://mindtherobot.com/blog/272/android-custom-ui-making-a-vintage-thermometer/。

private void drawScale(Canvas canvas) {
//canvas.drawOval(scaleRect, scalePaint);
canvas.drawCircle(0.5f,0.5f, 0.49f,scalePaint);
canvas.save(Canvas.MATRIX_SAVE_FLAG);
for (i = 0; i < totalNicks; ++i) {
float y1 = scaleRect.top;
float y2 = y1 - 0.020f;
//canvas.drawLine(0.5f, y1, 0.5f, y2, scalePaint);
if (i % 1 == 0) {
int value = nickToDegree(i);
if(value<=360)
{
float y3 = 0;
scaleText =new Paint();
scaleText.setTextSize(0.035f);
scaleText.setColor(Color.BLACK);
scaleText.setTypeface(Typeface.DEFAULT_BOLD);
scaleText.setTextScaleX(0.8f);
scaleText.setTextAlign(Paint.Align.CENTER);
scaleText.setStrokeWidth(0.015f);
scaleText.setAntiAlias(true);
scaleline =new Paint();
scaleline.setStyle(Paint.Style.FILL);
scaleline.setColor(Color.BLACK);
scaleline.setStrokeWidth(0.005f);
scaleline.setAntiAlias(true);
switch (value) {
case 0:y3 = y1 - 0.120f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1", 0.5f, y3 - 0.05f, scaleText);
break;
case 2:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 1/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 4:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 1/8", 0.5f, y3 - 0.015f, scaleText);
break;
case 6:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 3/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 8:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 1/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 10:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 5/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 12:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 3/8", 0.5f, y3 - 0.015f, scaleText);
break;
case 14:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 7/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 16:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 1/12", 0.5f, y3 - 0.015f, scaleText);
break;
case 18:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 9/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 20:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 5/8", 0.5f, y3 - 0.015f, scaleText);
break;
case 22:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 11/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 24:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 3/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 26:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 13/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 28:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 7/8", 0.5f, y3 - 0.015f, scaleText);
break;
case 30:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("1 15/16", 0.5f, y3 - 0.015f, scaleText);
break;
case 32:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("2", 0.5f, y3 - 0.015f, scaleText);
break;
case 34:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("2 1/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 36:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("2 1/2", 0.5f, y3 - 0.015f, scaleText);
break;
case 38:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("2 3/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 40:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("3", 0.5f, y3 - 0.015f, scaleText);
break;
case 42:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("3 1/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 44:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("3 1/2", 0.5f, y3 - 0.015f, scaleText);
break;
case 46:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("3 3/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 48:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("4", 0.5f, y3 - 0.015f, scaleText);
break;
case 50:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("4 1/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 52:y3 = y1 - 0.070f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("4 1/2", 0.5f, y3 - 0.015f, scaleText);
break;
case 54:y3 = y1 - 0.030f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("4 3/4", 0.5f, y3 - 0.015f, scaleText);
break;
case 56:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("5", 0.5f, y3 - 0.015f, scaleText);
break;
case 60:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("6", 0.5f, y3 - 0.015f, scaleText);
break;
case 64:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("7", 0.5f, y3 - 0.015f, scaleText);
break;
case 68:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("8", 0.5f, y3 - 0.015f, scaleText);
break;
case 71:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("9", 0.5f, y3 - 0.015f, scaleText);
break;
case 74:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("10", 0.5f, y3 - 0.015f, scaleText);
break;
case 77:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("11", 0.5f, y3 - 0.015f, scaleText);
break;
case 80:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("12", 0.5f, y3 - 0.015f, scaleText);
break;
case 82:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("13", 0.5f, y3 - 0.015f, scaleText);
break;
case 84:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("14", 0.5f, y3 - 0.015f, scaleText);
break;
case 86:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("15", 0.5f, y3 - 0.015f, scaleText);
break;
case 89:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("20", 0.5f, y3 - 0.015f, scaleText);
break;
case 92:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("25", 0.5f, y3 - 0.015f, scaleText);
break;
case 94:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("30", 0.5f, y3 - 0.015f, scaleText);
break;
case 96:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("35", 0.5f, y3 - 0.015f, scaleText);
break;
case 98:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("40", 0.5f, y3 - 0.015f, scaleText);
break;
case 101:y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("45", 0.5f, y3 - 0.015f, scaleText);
break;
case 103:
y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("50", 0.5f, y3 - 0.015f, scaleText);
break;
case 105: y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("55", 0.5f, y3 - 0.015f, scaleText);
break;
case 107: y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("60", 0.5f, y3 - 0.015f, scaleText);
case 109:
y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("65", 0.5f, y3 - 0.015f, scaleText);
break;
case 111:
y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("70", 0.5f, y3 - 0.015f, scaleText);
break;
case 113:
y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("75", 0.5f, y3 - 0.015f, scaleText);
break;
case 115:
y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("80", 0.5f, y3 - 0.015f, scaleText);
break;
case 117:
y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("85", 0.5f, y3 - 0.015f, scaleText);
break;
case 119:
y3 = y1 - 0.090f;
canvas.drawLine(0.5f, y1, 0.5f, y3, scaleline);
canvas.drawText("90", 0.5f, y3 - 0.015f, scaleText);
break;
}
}
}
canvas.rotate(degreesPerNick, 0.5f, 0.5f);
}
canvas.restore();
}
各位,我还有一个问题。

当我旋转轮子时,文本视图应显示指针所指的刻度上显示的分数。