2个回答
8
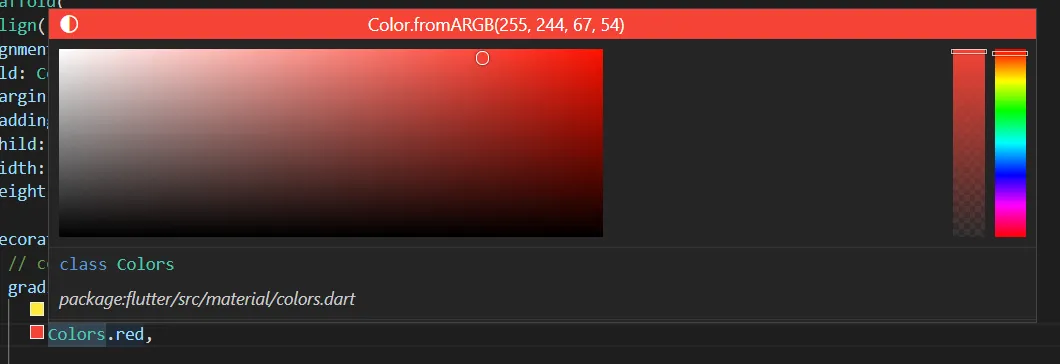
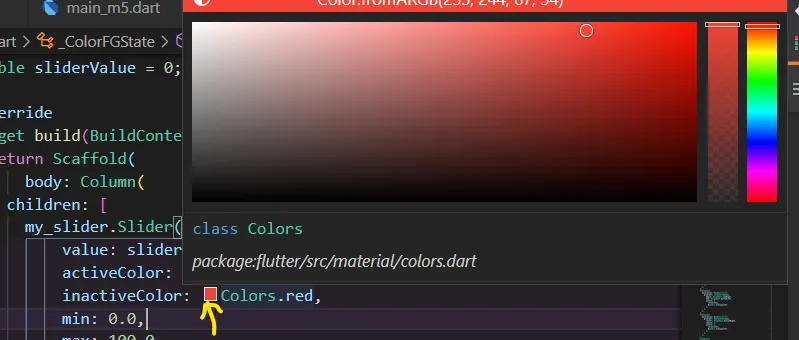
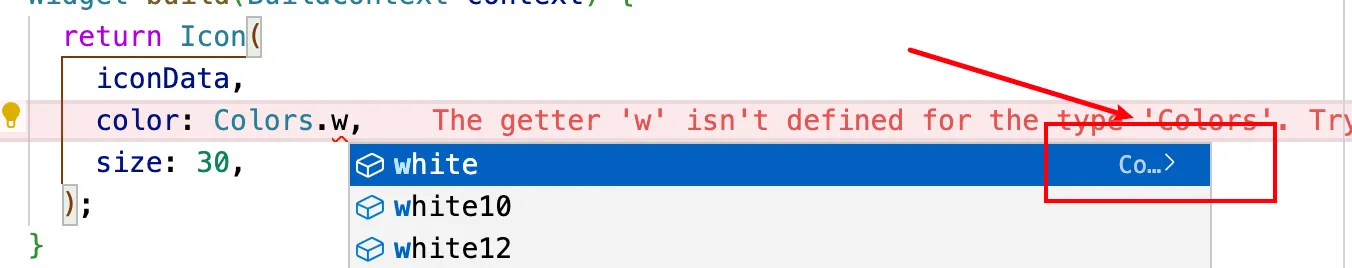
你需要先写出颜色,然后会出现颜色框,当鼠标悬停在颜色框上时,你将获得颜色选择器。
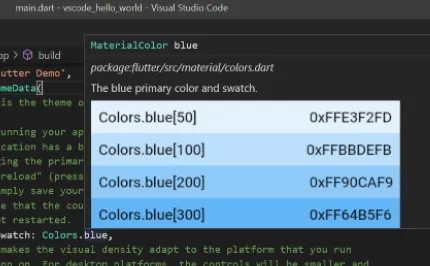
在写颜色时。
在写颜色时。
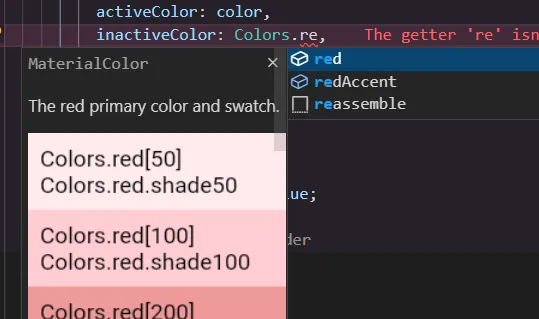
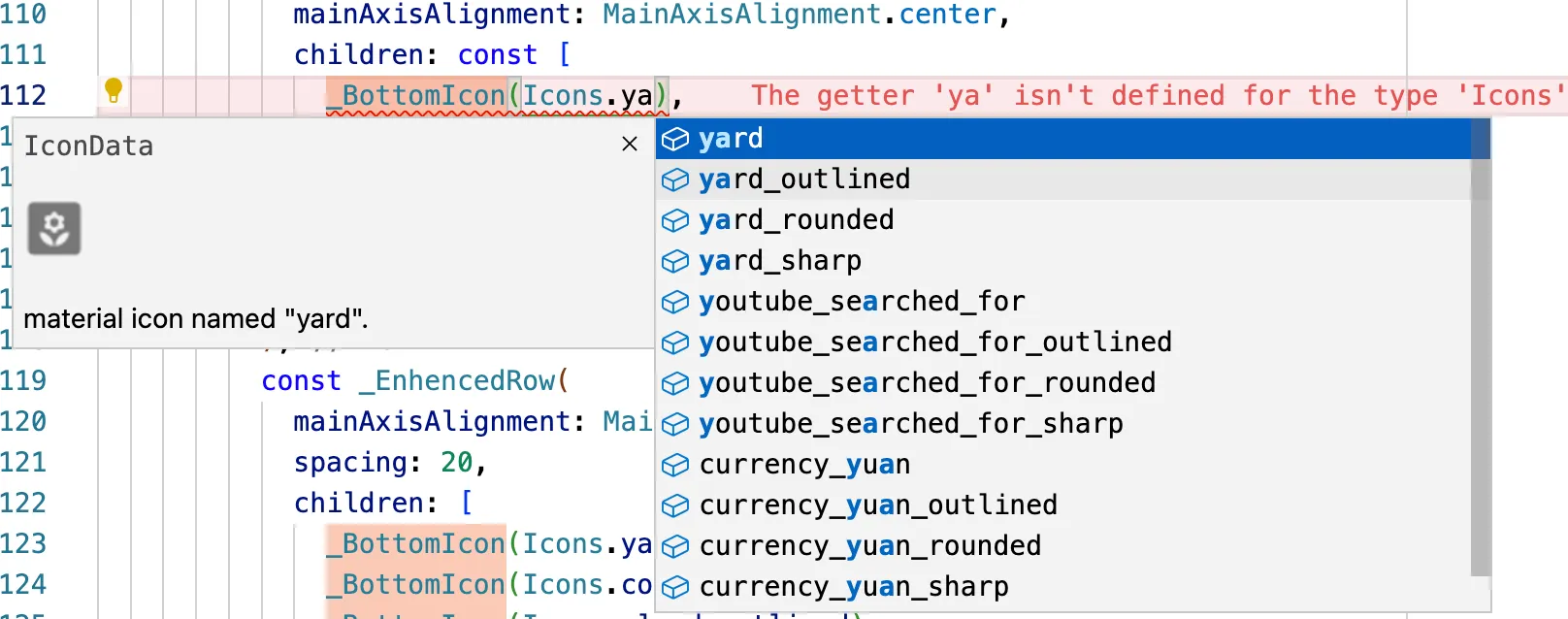
如果在编写时找不到,可以按下 ctrl+space 键。
输入颜色名称后。
你可以阅读 类似于CSS的Flutter颜色选择器。- Yeasin Sheikh
1
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 156 Visual Studio Code 状态栏颜色
- 5 在Visual Studio Code中更改颜色主题
- 44 Flutter Inspector 在 Visual Studio Code 中
- 5 Visual Studio Code集成终端未显示文本
- 10 Flutter Android Studio颜色调色板未显示。
- 63 Visual Studio Code源代码控制未显示更改
- 25 Visual Studio Code 颜色选择器
- 20 Visual Studio Code - 文件名颜色
- 5 Visual Studio Code 颜色主题未生效。
- 43 Visual Studio Code调试控制台颜色?






ctrl + space,然后整个调色板开始出现。 - Shahzain Ahmed