抱歉,我无法清晰地描述我的问题。我重新说明一下:
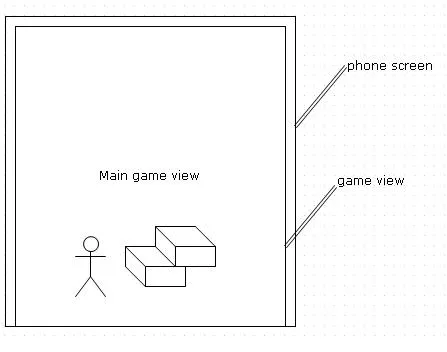
- 我正在使用libgdx制作一个安卓游戏,并且现在已经完成了一个演示版:

它只有一个游戏视图,由GameScreen类实现,该类是libgdx中Screen的子类:
public class LaohuGame extends Game {
public static final int FRUIT_NUM = 24;
public static final String WORK_DIR = "Desktop/assets/";
@Override
public void create() {
GameScreen gameScreen = new GameScreen(this);
setScreen(gameScreen);
}
public class GameScreen extends LaohuScreen {
private final Stage stage;
public static int START_X = 11;
public static int START_Y = 199;
public GameScreen(Game game) {
super(game);
stage = new Stage(GAME_WIDTH,GAME_HEIGHT,true);
//add actors to the stage
}
public class LaohuScreen implements Screen{
int GAME_WIDTH;
int GAME_HEIGHT;
protected Game game;
public LaohuScreen(Game game) {
this.game = game;
GAME_WIDTH = Gdx.graphics.getWidth();
GAME_HEIGHT = Gdx.graphics.getHeight();
}
GAME_WIDTH,GAME_HEIGHT是手机屏幕的宽度和高度,所以游戏画面会填满整个手机屏幕。
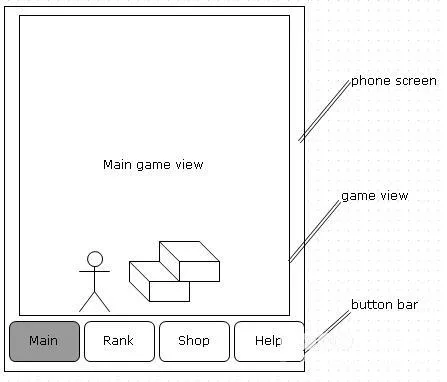
- 现在我要继续开发我的游戏。我想要在游戏中有4个游戏视图。每个游戏视图通过libgdx的Screen子类实现。我认为完成后的游戏应该像这张图片一样:

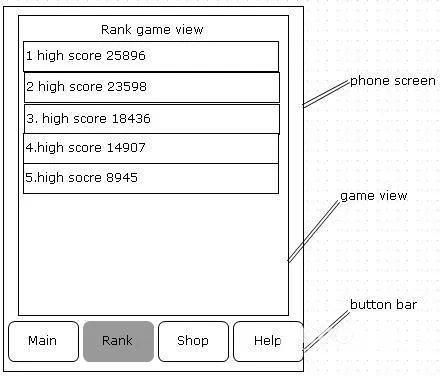
一个按钮条被添加到手机屏幕底部。当我点击其中之一的4个按钮时,游戏视图会切换,但按钮条不会切换。例如,如果玩家点击"Rank"按钮,游戏将把视图设置为排名视图(由排名屏幕实现),显示玩家得分,并且按钮仍然可见:

我能想到两种方法来保持按钮条的可见性:
将按钮条和游戏视图结合成一个libgdx的Screen。我认为这是一个浪费,因为我需要在每个屏幕中绘制4个按钮,在4个屏幕中总共需要16个按钮。
将手机屏幕分成两个区域;游戏视图区域和按钮条区域。游戏视图区域由libgdx的Screen实现,我可以通过setScreen方法切换游戏视图。问题是libgdx的Screen似乎总是填满整个手机屏幕;我无法设置屏幕的宽度和高度。我尝试使用resize(int width, int height)方法来减小屏幕高度,留出一个空白区域给按钮条,但它不起作用。
代码:
public class LaohuGame extends Game {
public static final int FRUIT_NUM = 24;
public static final String WORK_DIR = "Desktop/assets/";
@Override
public void create() {
GameScreen gameScreen = new GameScreen(this);
setScreen(gameScreen);
}
@Override
public void setScreen(Screen screen) {
super.setScreen(screen);
this.getScreen().resize(Gdx.graphics.getWidth(), Gdx.graphics.getHeight() * 5 / 10);
}
@Override
public void resize(int width, int height) {
if (getScreen() != null) getScreen().resize(width, height * 5 / 10);
}
}
非常感谢您的建议。