我有一个按钮和一个文本左侧的可绘制对象,但我希望该可绘制对象更靠近文本。 所以我需要移动可绘制对象。
我已经定义了android:drawableLeft,但是按钮的内容并没有居中。
这是我的代码:
<Button
android:id="@+id/addsubject"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_action_add"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:layout_marginTop="20dp"
android:text="@string/addsubject"
android:textColor="@color/white"
android:background="@drawable/custombutton1" />
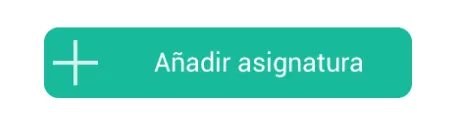
现在的样子如下:

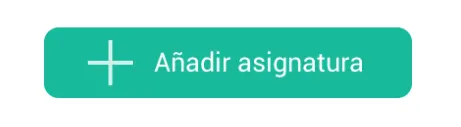
我希望它变成这个样子:

谢谢!


android:gravity="center"? - suitianshi