我有一个文本标签,里面的内容长度可能从几个单词到几段文字不等。我希望它的行为和HTML中的
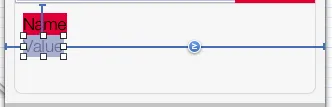
<p>标签类似。设置如下图:

它与左侧(“Equals 18 pixels”)、顶部(“Equals 31 pixels”)和右侧(“Greater than or Equal”)相连。
结果看起来像这样:

可以看出,自动布局是正确的,所有约束都得到满足,但这不是我想要的。它似乎缺少一项等式,告诉值标签在水平方向上填充最大空间。我该如何使用Storyboards进行设置?