我在
UITableViewCell中设置了一个UILabel,我想使UITableViewCell的高度动态变化,因此我添加了一些与UILabel相关的约束。当进入UIViewController时,标签和UITableViewCell的高度不正确,但是如果我将UITableViewCell滚动到屏幕外并将其滚回来,则它会正常工作,这很奇怪。
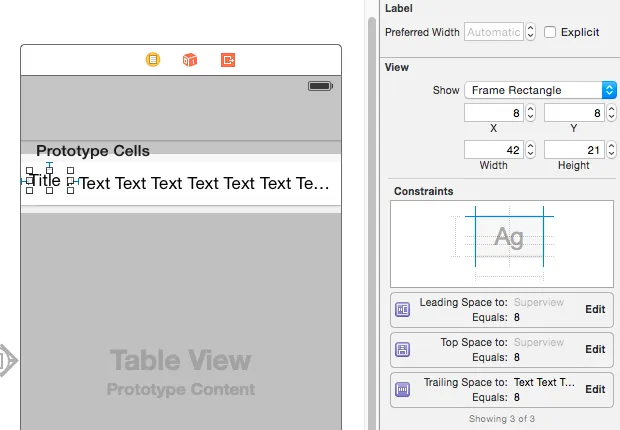
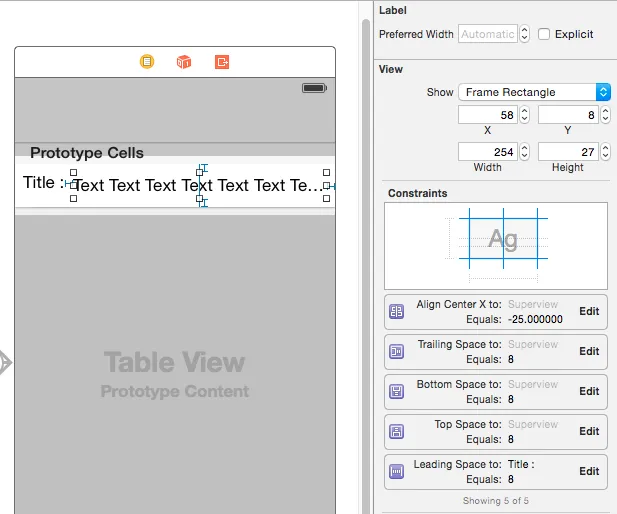
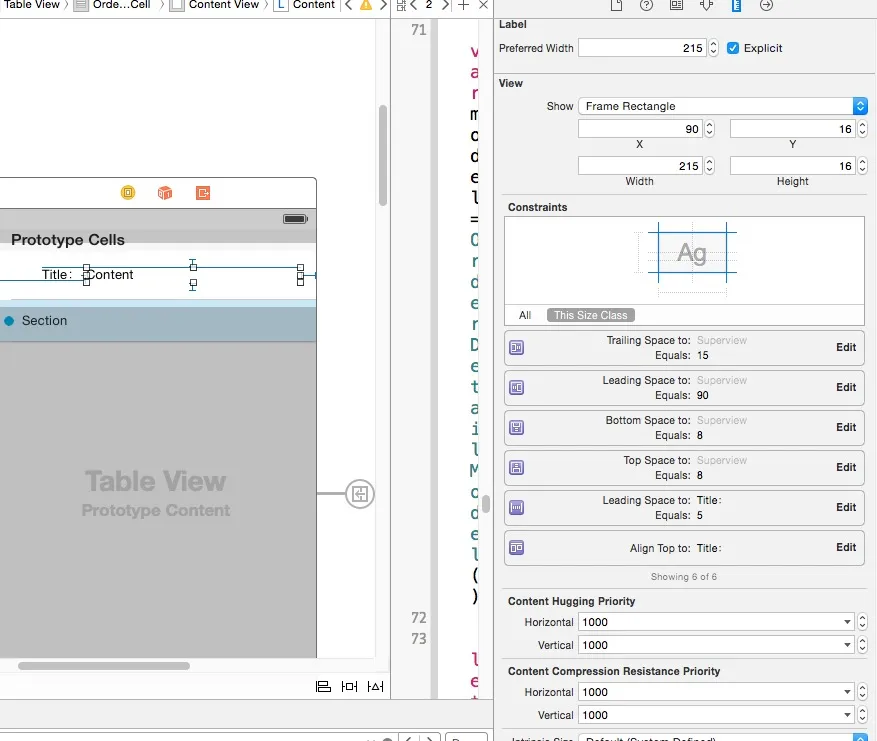
这是我的故事板中的约束:

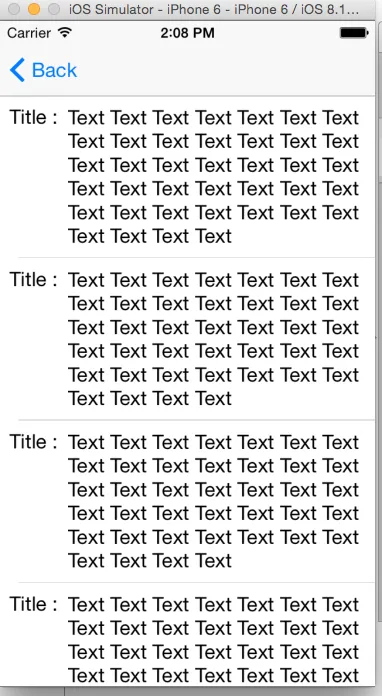
当进入UIViewController时,TableViewCell中的UILabel:

应该是这样的:

我已经尝试添加以下代码(重写UILabel):
-(void)layoutSubviews{
self.preferredMaxLayoutWidth = self.frame.size.width;
[super layoutSubviews];
}
并将内容紧缩优先级设置为1000