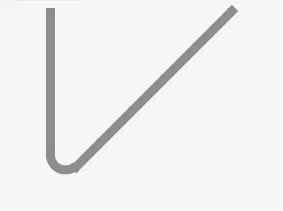
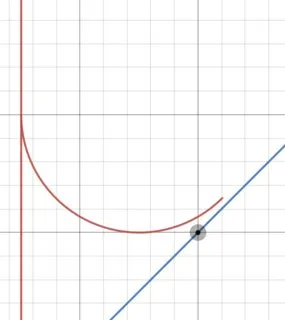
我有两条带有SwiftUI路径的线(见图像)。我想用一个完美平滑的弧线将它们连接起来,就像this图像中的对话气泡尾巴一样。
我在努力使其连接得更顺畅。正如您在我的图像中所看到的,它几乎完美,但是线和弧线之间的第一个连接(右侧)不完美。
有什么想法我做错了什么吗?我甚至在纸上画出来,也看不出哪个值不正确。
struct SpeechBubbleTail: Shape {
private let radius: CGFloat
init(radius: CGFloat = 10) {
self.radius = radius
}
func path(in rect: CGRect) -> Path {
Path { path in
path.move(to: CGPoint(x: rect.maxX, y: rect.minY))
path.addLine(to: CGPoint(x: rect.minX + radius, y: rect.maxY - radius))
path.addArc(
center: CGPoint(x: rect.minX + ((radius / 2) * 1.5), y: rect.maxY - (radius * 1.5)),
radius: (radius / 2),
startAngle: Angle(degrees: 45),
endAngle: Angle(degrees: 180),
clockwise: false
)
path.addLine(to: CGPoint(x: rect.minX + ((radius / 2) * 0.5), y: rect.minY))
}
}
}