问题状态,2014年6月:Chrome 37版本已修复
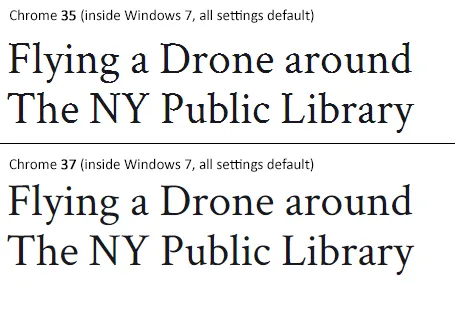
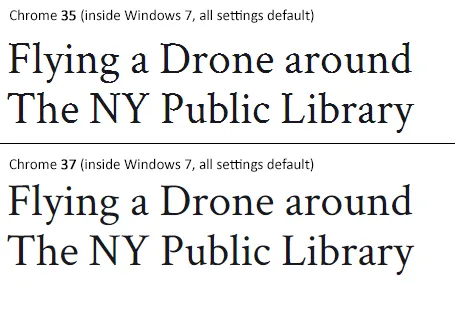
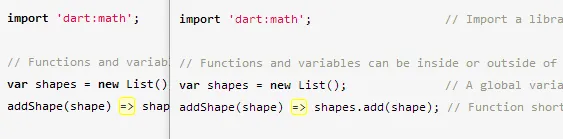
最终,Chrome团队将发布一个修复程序来解决这个问题,该修复程序将在2014年7月发布给公众。在此处可以看到当前稳定版Chrome 35和最新的Chrome 37(早期开发预览版)的比较示例:

问题状态,2013年12月
1.) 当通过@import、<link href=或Google的webfont.js加载字体时,没有适当的解决方案。问题是Chrome只从Google的API请求.woff文件,这些文件呈现效果很差。令人惊讶的是,所有其他字体文件类型都呈现出色。然而,有一些CSS技巧可以稍微“平滑”渲染字体,您将在本答案的更深处找到解决方法。
2.) 当自行托管字体时,确实有一个真正的解决方案,由Jaime Fernandez在此Stackoverflow页面的另一个答案中首次发布,通过特定顺序加载Web字体来修复此问题。我不想简单地复制他的优秀答案,所以请看那里。也有一个(未经证明的)解决方案建议仅使用TTF / OTF字体,因为它们现在被几乎所有浏览器支持。
3.) 谷歌Chrome开发团队正在处理这个问题。由于渲染引擎已经进行了几次重大更改,显然有一些进展。
我已经在这个问题上写了一篇很长的博客文章,随时可以查看:
如何修复Google Chrome中的丑陋字体渲染
可重现的例子
看看最初问题的例子在Chrome 29中的表现:
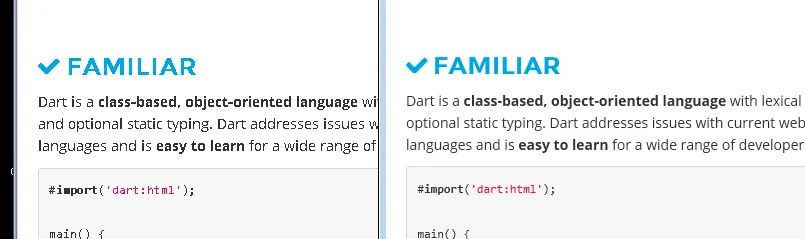
正面的例子:
左侧:Firefox 23,右侧:Chrome 29

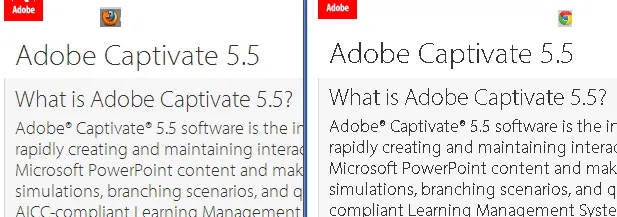
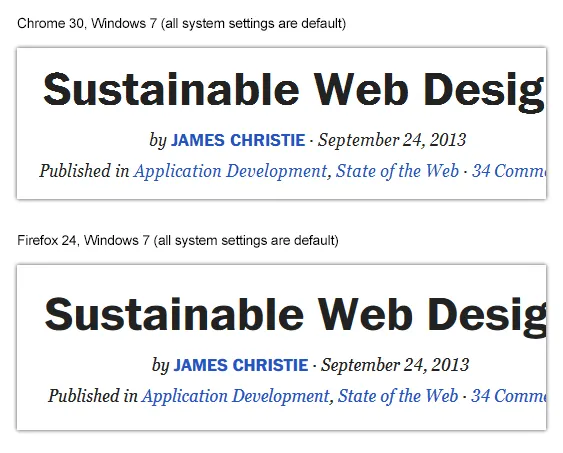
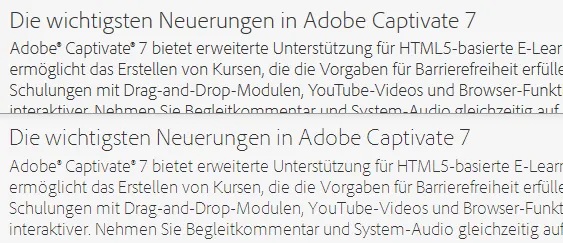
正面例子:
上:Firefox 23,下:Chrome 29

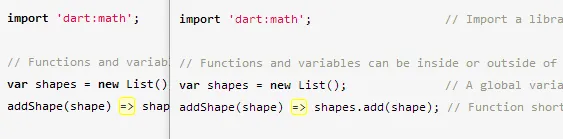
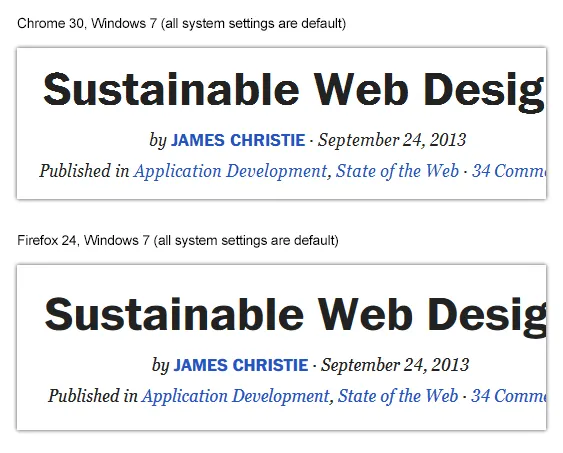
负面示例:Chrome 30

负面示例:Chrome 29

解决方案
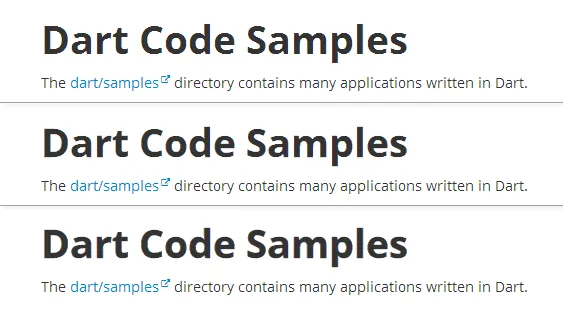
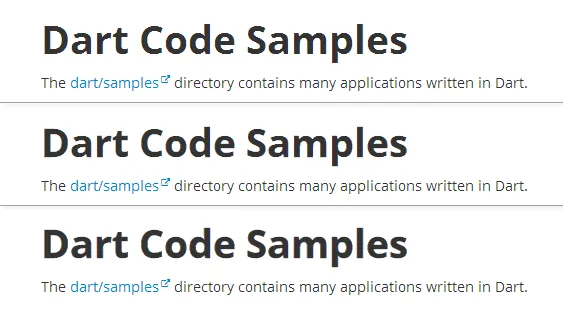
使用 -webkit-text-stroke 修复上面的截图:

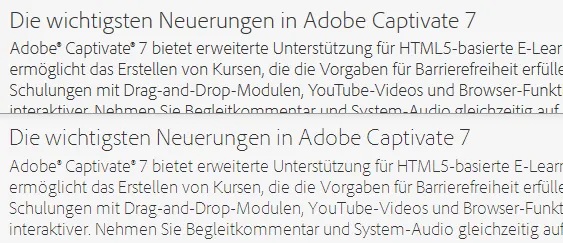
第一行是默认的,第二行有:
-webkit-text-stroke: 0.3px;
第三行有:
-webkit-text-stroke: 0.6px;
所以,修复这些字体的方法就是简单地给它们设置。
-webkit-text-stroke: 0.Xpx;
或者使用RGBa语法(由nezroy提供,发现在评论中!谢谢!)
-webkit-text-stroke: 1px rgba(0,0,0,0.1)
还有一种过时的可能性:给文本添加一个简单(虚假的)阴影:
text-shadow: #fff 0px 1px 1px;
RGBa解决方案(来自Jasper Espejo的博客):
text-shadow: 0 0 1px rgba(51,51,51,0.2);
我在博客上发表了一篇文章:
如果你想了解这个问题的最新情况,请查看相应的博客文章:如何修复Google Chrome中丑陋的字体渲染。如果有任何进展,我会发布消息。
我的原始答案:
这是Google Chrome中的一个大bug,Google Chrome团队已经知道此事,请参见官方错误报告此处。目前,在2013年5月,即使在报告错误后11个月,该问题仍未得到解决。奇怪的是,唯一会乱搞Google Webfonts的浏览器是谷歌自己的Chrome浏览器!但是,有一个简单的解决方法可以解决问题,请参见下面的解决方案。
来自Google Chrome开发团队的声明,2013年5月
官方声明在错误报告评论中:
我们正在积极研究Windows字体渲染。……我们希望在一个或两个里程碑内推出一些开发者可以开始使用的东西。它稳定的速度,始终取决于我们能够多快地消除和清除任何回归问题。