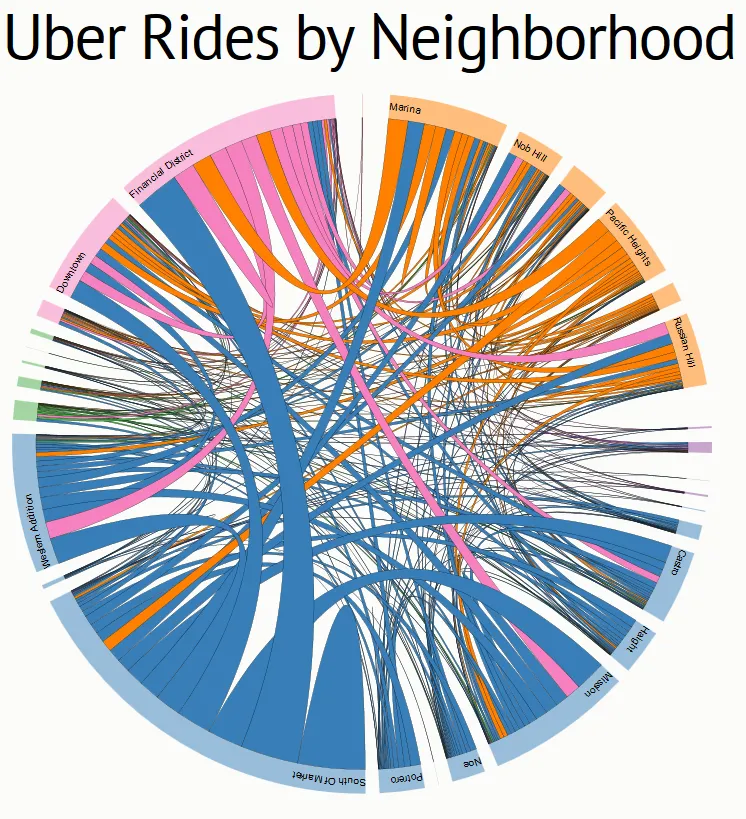
我正在尝试适应Mike Bostock的这个和弦图:
我希望文本标签像这个和弦图一样向外旋转:
http://bost.ocks.org/mike/uberdata/

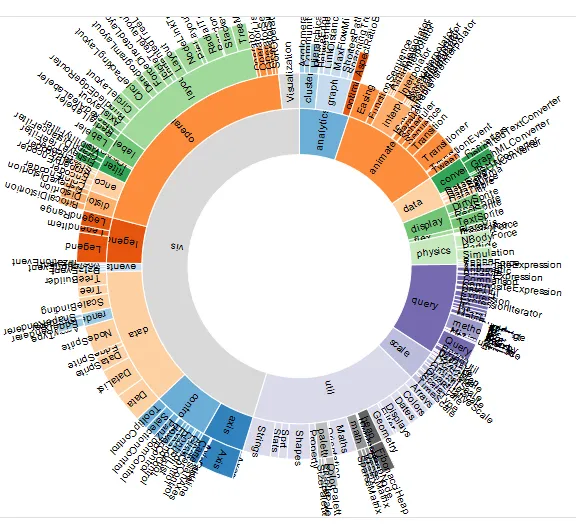
这里有一个示例
http://bl.ocks.org/mbostock/910126

然而,转换是使用svg:text完成的:
g.append("svg:text")
.each(function(d) { d.angle = (d.startAngle + d.endAngle) / 2; })
.attr("dy", ".35em")
.attr("text-anchor", function(d) { return d.angle > Math.PI ? "end" : null; })
.attr("transform", function(d) {
return "rotate(" + (d.angle * 180 / Math.PI - 90) + ")"
+ "translate(" + (r0 + 26) + ")"
+ (d.angle > Math.PI ? "rotate(180)" : "");
})
.text(function(d) { return nameByIndex[d.index]; });
我正在尝试适应的内容使用了"text"和"textPath",但似乎无法简单地添加transform/rotate属性。请添加以下行:
.attr("transform",function(d,i){return "rotate(90)";})
下面的代码什么也不做:
// Add a text label.
var groupText = group.append("text")
.attr("x", 6)
.attr("dy", 15);
groupText.append("textPath")
.attr("xlink:href", function(d, i) { return "#group" + i; })
.text(function(d, i) { return cities[i].country; });
有什么想法可以将文本向外旋转,以便更小的弦组文本标签可以显示而不会被挤在一起或(如原始解决方案)完全关闭?