我对于d3还比较新,但这似乎是一个相当简单的问题,我找不到答案。也许我只是忽略了一些基本的东西。无论如何,非常感谢您的帮助。
我已经在我的svg中创建了圆圈,并且我想用文本标记它们,我已经完成了这个过程,但是文本重叠了,所以我想将文本旋转45度(技术上是315度)。以下是我的代码片段:
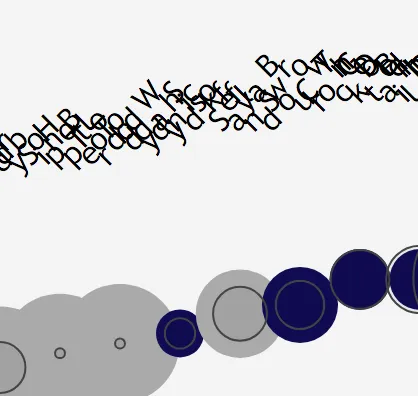
奇怪的是,这会旋转单词中的每个字母而不是整个单词。已附上截图。 这里我错过了什么?感谢任何指导!
我已经在我的svg中创建了圆圈,并且我想用文本标记它们,我已经完成了这个过程,但是文本重叠了,所以我想将文本旋转45度(技术上是315度)。以下是我的代码片段:
var texts = svg.selectAll("text")
.data(data)
.enter()
.append("text")
.attr ("x",function(d, i) { return (i * 30) + 50;})
.attr ("y",function(d) { return 250 - (d.some_var * 50);})
.attr("rotate", 315)
.text(function(d){ return d.name; });
奇怪的是,这会旋转单词中的每个字母而不是整个单词。已附上截图。 这里我错过了什么?感谢任何指导!

<text>的rotate属性与transform属性中的rotate是不同的。请参考 MDN: *"此属性设置了每个单独字形的方向。"*。 - Gerardo Furtado