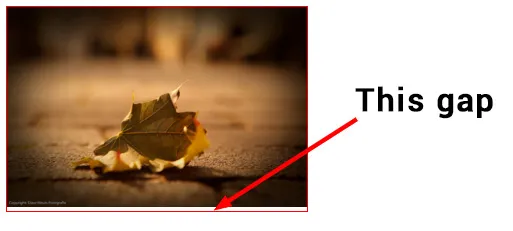
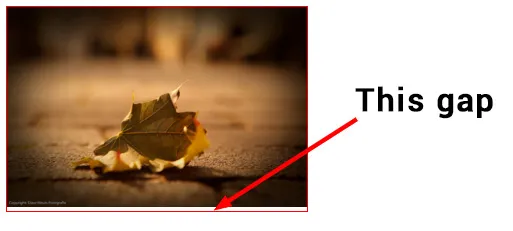
div的高度比img的高度大?图像下方有一段空白区域,但似乎不是填充/边距造成的。
图像下方的间隙或额外空间是什么?
#wrapper {
border: 1px solid red;
width:200px;
}
img {
width:200px;
}<div id="wrapper">
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>
div的高度比img的高度大?图像下方有一段空白区域,但似乎不是填充/边距造成的。
图像下方的间隙或额外空间是什么?
#wrapper {
border: 1px solid red;
width:200px;
}
img {
width:200px;
}<div id="wrapper">
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>
vertical-align 
div {
border: solid black 1px;
margin-bottom: 10px;
}
#align-middle img {
vertical-align: middle;
}
#align-base img {
vertical-align: bottom;
}
#display img {
display: block;
}<div id="default">
<h1>Default</h1>
The quick brown fox jumps over the lazy dog <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/f2/VangoghStarry-night2.jpg/300px-VangoghStarry-night2.jpg" alt="">
</div>
<div id="align-middle">
<h1>vertical-align: middle</h1>
The quick brown fox jumps over the lazy dog <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/f2/VangoghStarry-night2.jpg/300px-VangoghStarry-night2.jpg" alt=""> </div>
<div id="align-base">
<h1>vertical-align: bottom</h1>
The quick brown fox jumps over the lazy dog <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/f2/VangoghStarry-night2.jpg/300px-VangoghStarry-night2.jpg" alt=""> </div>
<div id="display">
<h1>display: block</h1>
The quick brown fox jumps over the lazy dog <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/f2/VangoghStarry-night2.jpg/300px-VangoghStarry-night2.jpg" alt="">
</div>这张图片是公共领域的,并且来源于维基共享资源。
line-height 的空间。将 line-height 设置为期望的尺寸也能解决不必要的空白问题。 - Kevin Bouchervertical-align: bottom或middle属性,并且您的图片很小(小于行高),则可能会在图片上方出现神秘空白。这是一个减少了的测试案例:https://jsbin.com/jotacipaqu/1/edit?html,css,output - Oliver Joseph Ash这篇博客文章中提到的另一种选择是将图片的样式设置为style="display: block;"
inline-block。 - Iantext-align:center。 - Rodrigo为了消除图片下方的间隙,你可以采取以下措施:
vertical-align: bottom;、vertical-align: top; 或者 vertical-align: middle;display:block;请查看下面的代码以查看演示效果:
#vAlign img {
vertical-align :bottom;
}
#block img{
display:block;
}
div {border: 1px solid red;width:100px;}
img {width:100px;}<p>No fix:</p>
<div><img src="http://i.imgur.com/RECDV24.jpg" /></div>
<p>With vertical-align:bottom; on image:</p>
<div id="vAlign"><img src="http://i.imgur.com/RECDV24.jpg" /></div>
<p>With display:block; on image:</p>
<div id="block"><img src="http://i.imgur.com/RECDV24.jpg" /></div>图片下方的空隙并不是bug或问题,而是默认行为。造成这种情况的根本原因是图片是替换元素 (见MDN替换元素)。这使得它们可以“像图片一样运行”,拥有自己的内在尺寸、纵横比等。
浏览器计算它们的显示属性为inline,但它们给予了它们一种特殊的行为,使它们更接近于inline-block元素(如您可以垂直对齐它们,给它们高度,上/下边距和填充,转换等)。
这也意味着:
<img>没有基线,因此当图片在垂直对齐: 基线 的行内格式化上下文中使用时,图片底部将放置在文本基线上方。
(来源:MDN,强调我的)
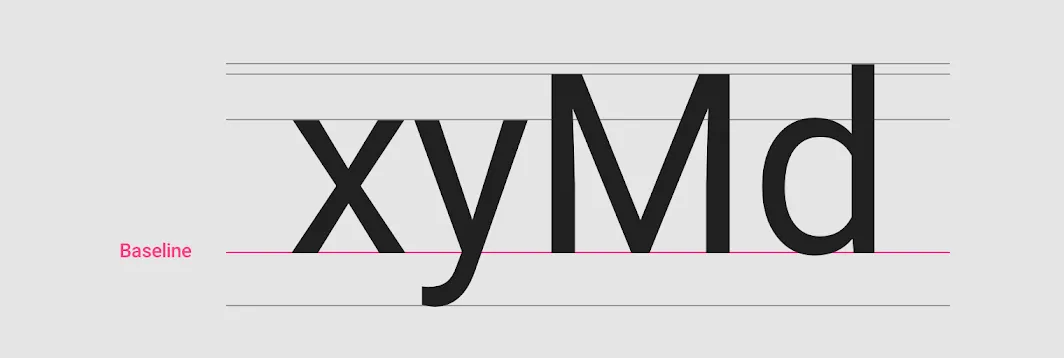
由于浏览器默认将 vertical-align 属性计算为基线,这是默认行为。以下图片展示了基线在文本上的位置:
 ( 图片来源)
( 图片来源)
与基线对齐的元素需要保留下方延伸超过基线的 descenders (如j、p、g等),正如您可以从上面的图片中看到的那样。在这种配置下,图片底部对齐于基线,如下例所示:
div{border:1px solid red;font-size:30px;}
img{width:100px;height:auto;}<div>
<img src="http://i.imgur.com/RECDV24.jpg" />jpq are letters with descender
</div><img>标签的默认行为会在其容器底部创建一个间隙,而改变vertical-align属性或display属性会将其移除,如以下演示所示:
div {width: 100px;border: 1px solid red;}
img {width: 100px;height: auto;}
.block img{
display:block;
}
.bottom img{
vertical-align:bottom;
}<p>Default:</p>
<div>
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>
<p>With display:block;</p>
<div class="block">
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>
<p>With vertical-align:bottom;</p>
<div class="bottom">
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>line-height:0; 一样,但与更改垂直对齐或显示属性相比,我不认为这是一个好的解决方法。 - web-tikifont-size:0:它们会将字体大小设置为用户设置中的最小大小。 - Mr Listermiddle、text-top、sub、super 位置不正确。 - xianshenglu您所需做的就是分配该属性:
img {
display: block;
}
默认情况下,这些图像具有以下属性:
img {
display: inline;
}
line-height#wrapper { line-height: 0px; }
使用 display: flex
#wrapper { display: flex; }
#wrapper { display: inline-flex; }
使用 display: block、table、flex 和 inherit 属性
#wrapper img { display: block; }
#wrapper img { display: table; }
#wrapper img { display: flex; }
#wrapper img { display: inherit; }
line-height 技巧,或者至���要清楚地解释为什么这是所有“解决方案”中最糟糕的一种:一旦有人在图片旁边放置文本(尤其是带有BR标签的预先格式化的多行文本),他们会发现自己比开始时处境更糟。 - Sz.line-height:0,这对我来说效果很好。<BR>的文本),他们将会出现位置错误、重叠/悬挂混乱的情况。 - Sz..imagebox {
width:200px;
float:left;
height:88px;
position:relative;
background-color: #999;
}
.container {
width:600px;
height:176px;
background-color: #666;
position:relative;
overflow:hidden;
}
.text {
color: #000;
font-size: 11px;
font-family: robotomeduim, sans-serif;
vertical-align:top;
}
.imagebox img{ display:block;}<div class="container">
<div class="imagebox">
<img src="http://machdiamonds.com/n69xvs.jpg" /> <span class="text">Image title</span>
</div>
<div class="imagebox">
<img src="http://machdiamonds.com/n69xvs.jpg" /> <span class="text">Image title</span>
</div>
<div class="imagebox">
<img src="http://machdiamonds.com/n69xvs.jpg" /> <span class="text">Image title</span>
</div>
<div class="imagebox">
<img src="http://machdiamonds.com/n69xvs.jpg" /> <span class="text">Image title</span>
</div>
<div class="imagebox">
<img src="http://machdiamonds.com/n69xvs.jpg" /> <span class="text">Image title</span>
</div>
<div class="imagebox">
<img src="http://machdiamonds.com/n69xvs.jpg" /> <span class="text">Image title</span>
</div>
</div>或者你可以通过JS FIDDLE编辑代码。
你也可以为容器设置 overflow: hidden;,并将图片的高度增加到 > 100%。 height: 100%;
我刚刚在 div 中添加了 float:left,然后它就起作用了。
float:left 会导致 display:block。 - Kevin Boucher