3个回答
83
图片(以及一般的内联块元素)被视为字符。
因此,它们遵守基线的规则。
在普通文本中,基线是大多数字母底部的横线,例如在这个句子中。
但有些字母(如 p、q、j 等)有下垂的尾巴超出了基线。为了防止这些尾巴与下一行的字母碰撞,基线和底线之间保留了空间。
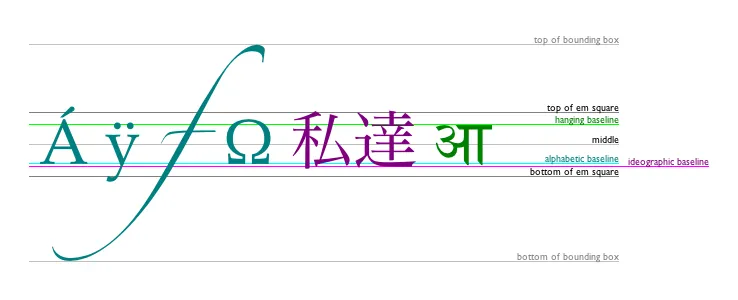
下图说明了文本使用的不同线:
 (图片来自 WHATWG)
(图片来自 WHATWG)
所以,即使没有文本,图像也与基线对齐。幸运的是,修复方法非常简单:
img {vertical-align:bottom}
这将使图像与行底对齐,并消除神秘空间。
只要小心,如果您的图像很小(小于行高),则可能会看到神秘空间出现在图像上方。为了解决这个问题,请在容器元素中添加line-height:1px。
希望此信息能帮助那些曾问及此类问题的人们!
- Niet the Dark Absol
5
1@tman 谢谢 - 这是我第一次写推荐答案,所以有点紧张!更多的人需要知道这个。 - Niet the Dark Absol
不错。为什么
line-height: 1px 起作用?这是一种hack,那么我们能使用稍微合理一点的值吗? - Andy G理想情况下,使用与图像高度相等的高度。基本上,“1px”使得为文本保留的空间非常小,因此图像将“拉伸”该行并确保不会留下额外的空间。 - Niet the Dark Absol
@Kolink:既然这个问题即将被关闭(3/5票),在重复的问题上重新发布这个答案可能会更好,因为它比目前其他答案更详细。 - Matt
1虽然还有其他好的解决方案,但这是最好的解释“为什么”。“即使没有文本,图像也与基线对齐”的意思是,即使您指定了图像大小,真实_高度仍包括底部和基线之间的(依赖于字体的)增量,_这是您在样式检查器中永远看不到的值! - John Neuhaus
8
将
img 元素变为块级元素img {
display: block;
}
还将删除图像下面的空白。
- Astrotim
6
但它会防止您将多个图像并排放置。 - Niet the Dark Absol
1问题中的demonstration链接显示了
img元素包含在一个div元素中。默认情况下,div是块级元素,因此这本身就会防止多个div+img实例并排显示。如果图像在标记中相邻,则display:inline-block将同时删除下面的空格并将元素并排显示。 - Astrotim1@Astrotim - 这并不正确。
display: inline-block不能移除下方的空白。 - Alohci1@Alohci,我改正了。要想让两张图片并排且没有间隙,需要在父级
div上应用display: inline-block,在子级img上应用display: block。 - Astrotim1因为这个答案确实解决了问题,所以我点了赞。@NiettheDarkAbsol上面的评论并没有在原问题中提到,也不应该成为这个回答被踩的原因。 - TylerH
@TylerH 我同意,这个答案不应该被踩。特别是因为措辞包括“也将删除”,标记代码作为在某些情况下可能合适的替代方案。 - Niet the Dark Absol
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
