我写了一个简单的函数:
function clickedMe() {
alert(this + " : " + this.tagName + " : " + this.id);
}
我正在点击按钮元素上的事件来调用它。
<button onclick="clickedMe()">button</button>
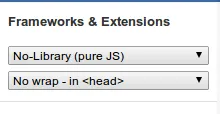
这在我本地创建独立的HTML页面时能正常工作。但是在JSFiddle上似乎无法工作。这是链接:http://jsfiddle.net/Mahesha999/fACce/。出了什么问题?

ReferenceError: clickedMe未定义顺便说一下。 - Sliq