我想把一些代码放到JSFiddle上,但它没有运行。缩小问题后,我甚至不能让这最简单的代码工作:
function displaymessage() {
alert("Hello World!");
}
<form>
<input type="button" value="Click me!" onclick="displaymessage()" />
</form>
<p>By pressing the button above, a function will be called. The function will alert a message.</p>
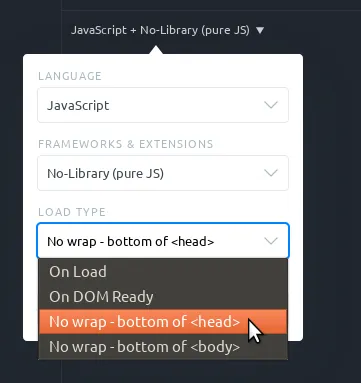
JSFiddle中alert框不会弹出。