我该如何在3D场景中获取透视相机的每个角度的值。
我正在使用Three.js库。
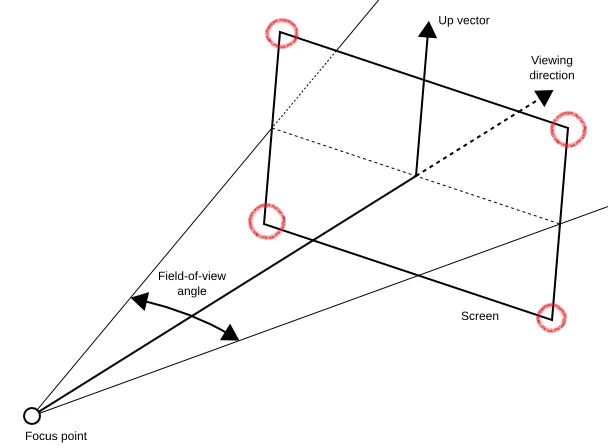
为了更准确,我将用下一个标记来标记我想要获取的内容:


我需要你的帮助,因为我正在创建一个真实模式地图引擎,并通过鼠标光标在3D场景中移动。
我想要实现的效果可以在这里看到: http://www.zephyrosanemos.com/windstorm/current/live-demo.html
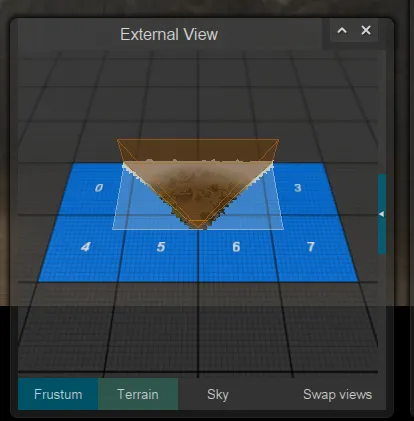
正如您所看到的,在此示例中,当新位置与旧视口不重叠时(以前无法使用垃圾收集),会加载新的地形:


正如您所看到的,我正在静态加载场景,仅可用一个带有建筑物的平面(建筑物数据正在从我的服务器加载,并且我已经从一些OSM服务中获取了数据)。
它只能通过按键盘按钮来控制(例如,通过按键盘箭头将3D场景定位到新位置,您还可以在地图上看到空白空间:) 这只是为了准备测试目的而在DB中准备剪切数据时为空,当应用程序准备好时 - 它不会是空的,在DB中使用轻量级记录很容易处理)。所有网格都将被删除,并且每次移动时都会加载新的数据并渲染新的建筑物。
但是我想要使它在相机移动时动态加载。因此,我想要像动态地形生成示例一样能够动态加载它。我建议准备一个大的平面矩阵,仅为8个平面加载数据(就像地形生成示例中一样),并为相机交互/离开旧视图制定逻辑以进行这种动态工作。
所以... 我希望您能帮助我完成这个艰巨的任务 :)