只是想知道在Visual Studio Code中是否有快捷方式或扩展程序可以将代码块包围起来,或更具体地说,突出显示部件名称,然后将该部件的子元素包围起来。
经常出现这样的情况,我已经创建了一个:
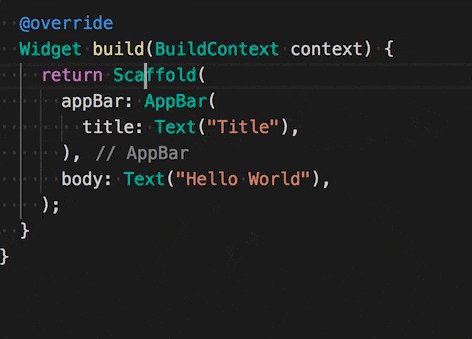
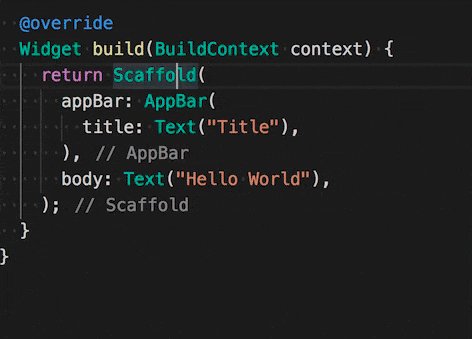
Padding(
padding: EdgeInsets.all(10.0),
child: Container(
...
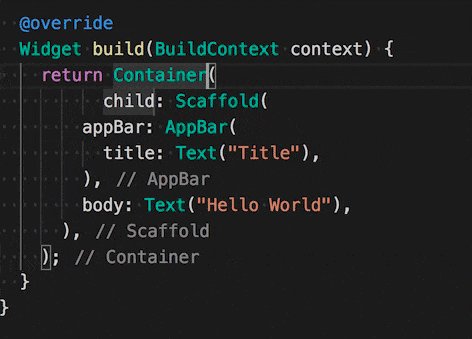
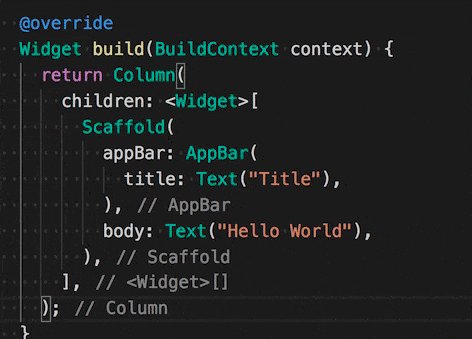
但是在一些写作之后,我想将那个 Padding与其他东西包围起来,比如 Column 或 Row 。
目前,我需要在 Padding 前加上 Row(child:,然后向下滚动并添加新的)括号。
是否有一种方法只需选择 Padding,然后告诉 vs code 我要添加前缀,所以帮我添加括号?
我相信我在 IntelliJ 中看到过这种操作