我想隐藏HTML表格中的行,使用方法是 visibility: collapse;。现在我意识到当我这样做时表格高度会缩小(这是应该的!),但是页面高度保持不变,留下空白可滚动的空间。
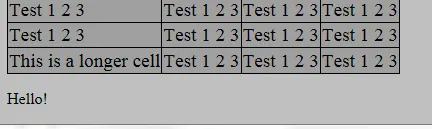
考虑以下示例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table {
border-collapse: collapse;
background-color: #a0a0a0;
}
td {
border: 1px solid black;
font-size: 120%;
}
tr.collapsed {
visibility: collapse;
}
html {
background-color: #c0c0c0;
}
</style>
</head>
<body>
<table>
<tr><td>Test 1 2 3</td><td>Test 1 2 3</td><td>Test 1 2 3</td><td>Test 1 2 3</td></tr>
<!-- Repeat this line 20 times -->
<tr class="collapsed"><td>Test 1 2 3</td><td>Test 1 2 3</td><td>Test 1 2 3</td><td>Test 1 2 3</td></tr>
<!-- Repeat this line 20 times as well-->
</table>
<p>
Hello!
</p>
</body>
</html>
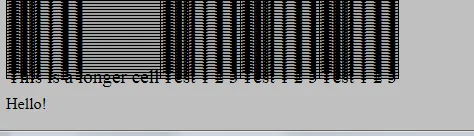
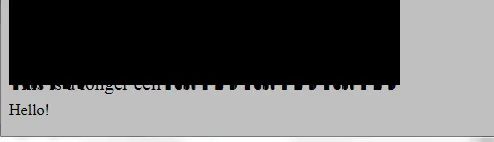
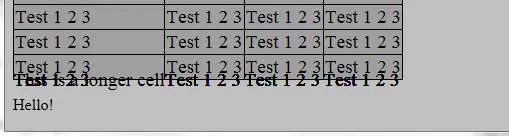
当在Firefox或IE中显示时,该页面的高度总是与未折叠行相同,即使表本身不大且其下方的文本也没有保持距离。
我该如何防止这种情况发生?当我通过隐藏行来“缩小表格”时,希望周围的页面也变小...