1个回答
4
您可以使用flex来实现此功能。
父容器应具有"display: flex;"。我们想要垂直使用它,因此我们将更改flex方向,如下所示:"flex-direction: column;"。
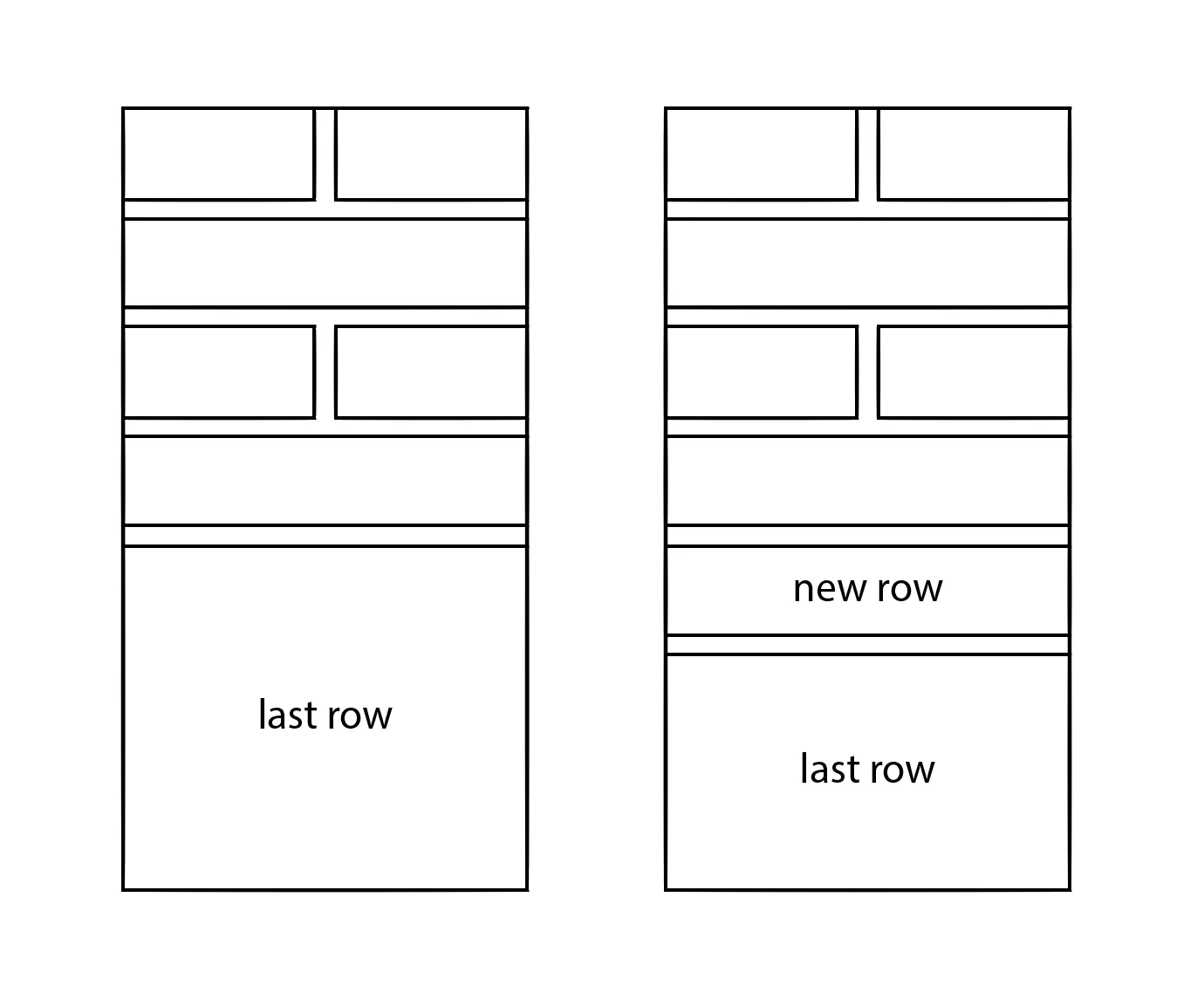
之后,我们将为每个子元素使用属性"flex-shrink: 1;"。这样,它只会占用所需/指定的空间。对于最后一个子元素的技巧是使用属性"flex-grow: 1;",这样它就会占用可用空间。
请参见下面的代码片段:
父容器应具有"display: flex;"。我们想要垂直使用它,因此我们将更改flex方向,如下所示:"flex-direction: column;"。
之后,我们将为每个子元素使用属性"flex-shrink: 1;"。这样,它只会占用所需/指定的空间。对于最后一个子元素的技巧是使用属性"flex-grow: 1;",这样它就会占用可用空间。
请参见下面的代码片段:
html, body {
height: 100%;
}
.fill-height {
height: 100%;
display: flex;
flex-direction: column;
}
.fill-height > div {
border: 1px solid red;
min-height:2em;
flex-shrink: 1;
}
.fill-height > div:last-child {
flex-grow: 1;
}<section class="fill-height">
<div>
row 1 (shrink)
</div>
<div>
row 2 (shrink)
</div>
<div>
row 3 (grow)
</div>
</section>Link to JsFiddle
- service-paradis
1
1感谢您的出色回答!我希望能够使用网格,但我真的认为这是不可能的。 - gfpacheco
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接