我希望我的页脚高度与剩余底部空间相同。目前,我正在使用以下 CSS 样式来设置页脚:
clear: both;
float: left;
background-color: #1F1102;
color: #E4F2FA;
min-height: 60px;
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
padding: 0;
padding-top: 10px;
text-align: left;
width: 100%;
min-width: 1000px;
margin: auto;
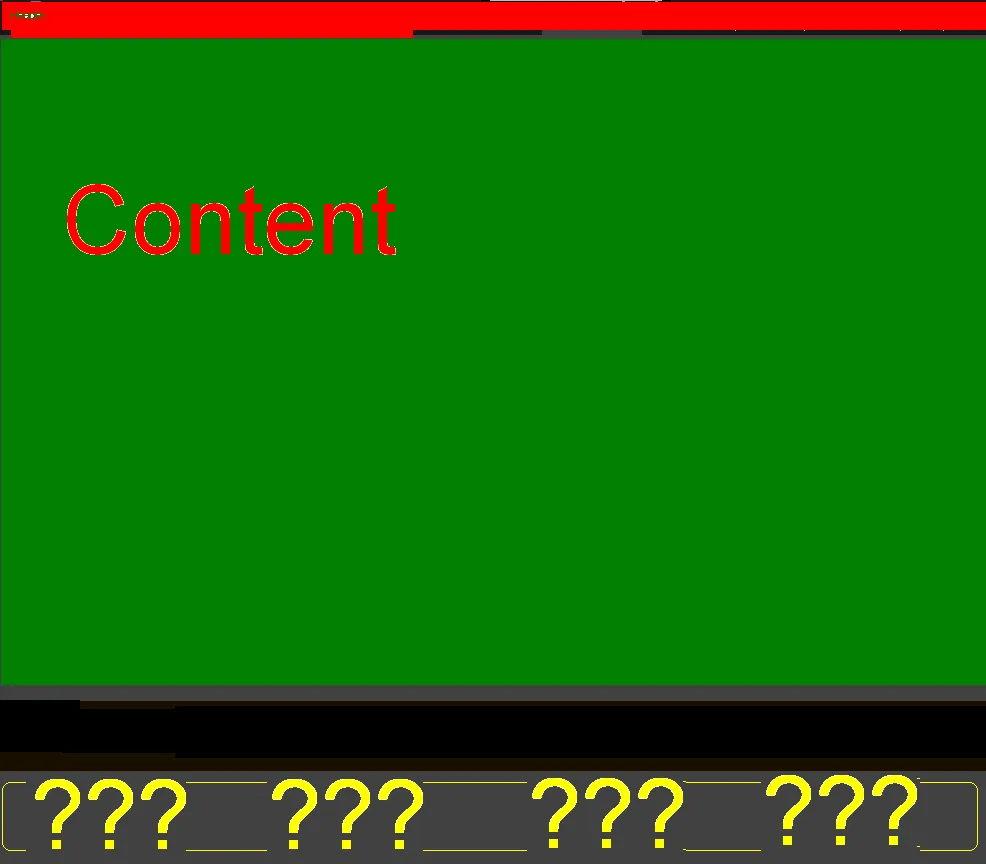
如图所示:

正如您所看到的,黑色区域只占据了最小高度。我想让它在后面的空间中占据整个剩余空间[用问号标出]。 我需要做哪些更改才能实现这一点?
注:- 我不想使用position:fixed使其固定在底部。