我想在WP7上制作一个圆的扇形。我尝试使用椭圆类来完成这个任务,但是我找到了很多关于如何制作仪表盘、饼图或其他东西的解决方案,而我只需要最基本的内容。 是否有人能够帮忙?
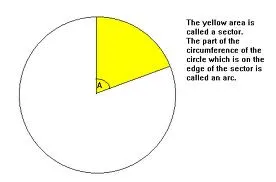
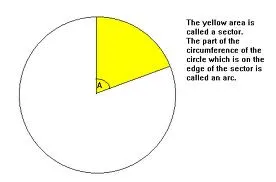
目标是只显示圆(或椭圆)的一部分,就像图片中的黄色区域一样:

谢谢, Laci
我想在WP7上制作一个圆的扇形。我尝试使用椭圆类来完成这个任务,但是我找到了很多关于如何制作仪表盘、饼图或其他东西的解决方案,而我只需要最基本的内容。 是否有人能够帮忙?
目标是只显示圆(或椭圆)的一部分,就像图片中的黄色区域一样:

谢谢, Laci
这是一个相当简单的解决方案,尽管它没有使用 Ellipse,但需要一些三角学:
<Path Fill="Black"
Data="M0,0 L0,-100 A100,100 0 0 1 70.7,-70.7 z" />
Data属性使用Path Markup Syntax。
RotationAngle、IsLargeArc和SweepDirection(1表示顺时针,0表示逆时针))。那么这个70.7是从哪里来的?好吧,这个特定的弧从半径100的圆扫过45度角,因此坐标70.7,-70.7由100 * sin(45)和100 * cos(45)确定。
x = 100 * sin(45 * (Pi / 180))和y = -100 * cos(45 * (Pi / 180))。 - Andrey Tretyak定义画布的可见部分 (剪辑)。对于此部分,您需要使用PathGeometry作为Clip,以定义您想要看到的圆形的部分。 (见链接)
<Canvas>
<Canvas.Clip>
<PathGeometry>
// 在此处定义您的路径 (请参见上面的链接)
</PathGeometry>
<Ellipse Background="Yellow" Width="200" Height="200" />
</Canvas.Clip>
</Canvas>
或者您可以使用CombinedGeometry将PathGeometry和EllipseGeometry组合成一个切片。(该链接提供了一个很好的CombinedGeometry示例)