body{
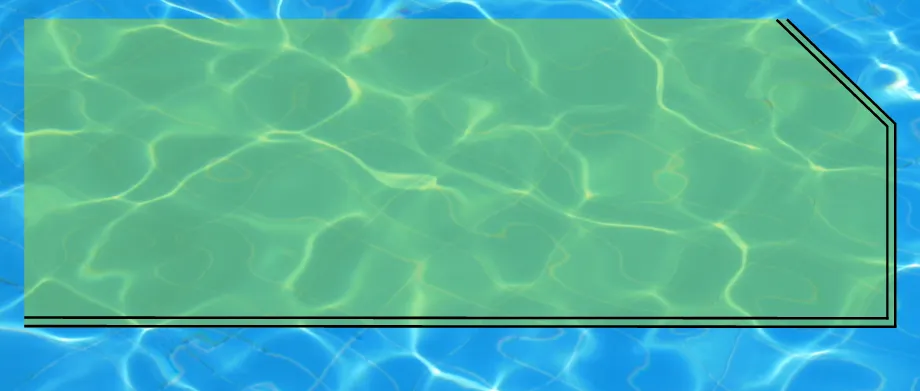
background-image: url("http://www.favewallpapers.com/pic/201409/2560x1600/favewallpapers.com-6863.jpg");
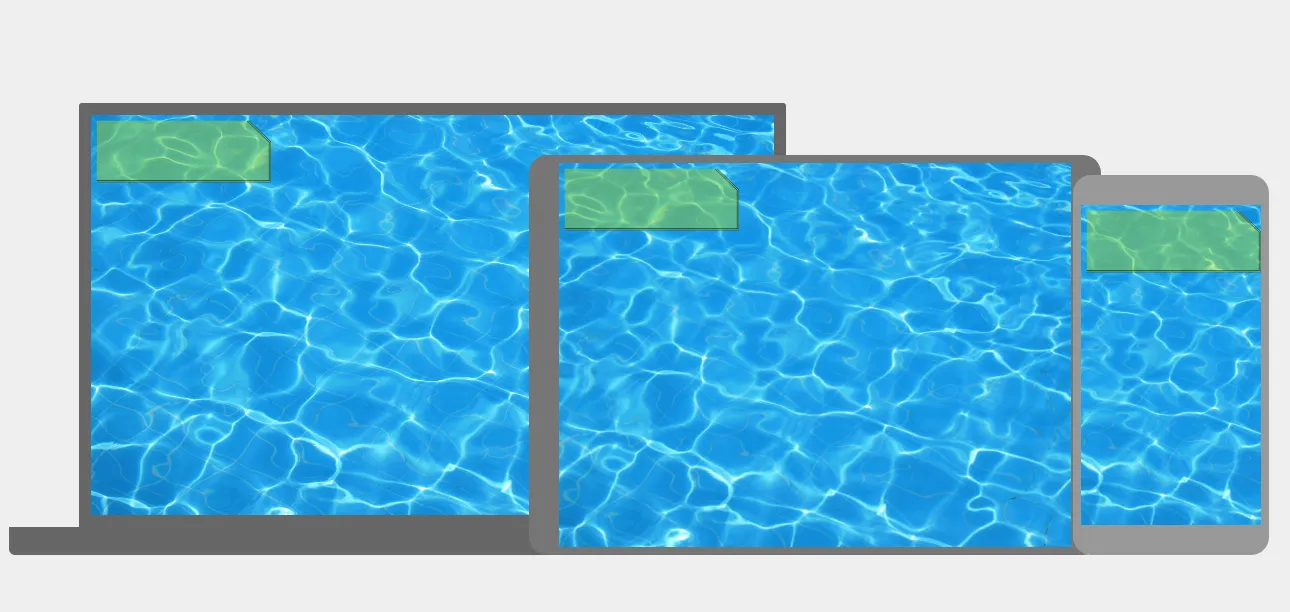
background-attachment: fixed;
background-position: center;
background-size: cover;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
<title>SVG</title>
</head>
<body>
<svg
xmlns:osb="http://www.openswatchbook.org/uri/2009/osb"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="352.3125"
height="127.15625"
id="svg2"
version="1.1"
inkscape:version="0.48.4 r9939"
sodipodi:docname="pic.svg">
<defs
id="defs4">
<marker
inkscape:stockid="Arrow1Lstart"
orient="auto"
refY="0"
refX="0"
id="Arrow1Lstart"
style="overflow:visible">
<path
id="path3778"
d="M 0,0 5,-5 -12.5,0 5,5 0,0 z"
style="fill-rule:evenodd;stroke:#000000;stroke-width:1pt"
transform="matrix(0.8,0,0,0.8,10,0)"
inkscape:connector-curvature="0" />
</marker>
<linearGradient
id="linearGradient3768"
osb:paint="solid">
<stop
style="stop-color:#000000;stop-opacity:1;"
offset="0"
id="stop3770" />
</linearGradient>
</defs>
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="5.6568542"
inkscape:cx="340.243"
inkscape:cy="137.89604"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
inkscape:snap-bbox="false"
inkscape:snap-global="true"
showguides="false"
inkscape:window-width="1557"
inkscape:window-height="876"
inkscape:window-x="43"
inkscape:window-y="24"
inkscape:window-maximized="1"
fit-margin-top="0"
fit-margin-left="0"
fit-margin-right="0"
fit-margin-bottom="0" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title />
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1"
transform="translate(-71.15625,-518.53125)">
<path
style="fill:yellowgreen;fill-opacity:1;stroke:none;stroke-width:1;marker-start:none;marker-mid:none;marker-end:none;opacity:.5"
d="m 74.491046,522.04496 c 102.289934,0.14198 203.003944,-0.19977 305.293754,0.006 l 43.58138,41.8087 0,81.67725 -348.875134,0 z"
id="rect2985"
class="rec"
inkscape:connector-curvature="0"
sodipodi:nodetypes="cccccc" />
<g
id="g5047"
transform="matrix(0.98121539,0,0,0.94590313,4.6760641,31.581257)">
<path
sodipodi:nodetypes="cc"
inkscape:connector-curvature="0"
id="path4977"
d="m 71.146119,648.47048 355.569031,0.29271"
style="fill:none;stroke:#000000;stroke-width:1.08983135px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
<g
id="g5043">
<path
style="fill:none;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 426.21302,648.62091 0,-85.89285"
id="path4997"
inkscape:connector-curvature="0" />
<path
style="fill:none;stroke:#000000;stroke-width:1.02321315px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="M 426.34207,563.06847 382.05871,518.78511"
id="path5017"
inkscape:connector-curvature="0" />
</g>
</g>
<g
id="g5053"
style="stroke:#000000;stroke-opacity:1"
transform="matrix(0.98121539,0,0,0.94590313,4.6760641,31.581257)">
<path
sodipodi:nodetypes="cc"
inkscape:connector-curvature="0"
id="path4977-9"
d="m 71.159296,644.85815 352.293394,0.29467"
style="fill:none;stroke:#000000;stroke-width:1.088462px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
<g
id="g5039"
style="stroke:#000000;stroke-opacity:1">
<path
style="fill:none;stroke:#000000;stroke-width:0.97621214px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 422.96875,645.67603 0,-81.85503"
id="path4997-6"
inkscape:connector-curvature="0" />
<path
style="fill:none;stroke:#000000;stroke-width:1.04563308px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="M 423.07384,564.14515 377.82017,518.89148"
id="path5017-5"
inkscape:connector-curvature="0" />
</g>
</g>
</g>
</svg>
</body>
</html>




background: rbga(0, 0, 255, .7);或opacity: .7;// 使用 RGB 值来匹配您想要的颜色。 - warkentien2