我正在学习Python和Tkinter,编写了一个小的测试Python应用程序,并尝试找出如何均匀地调整窗口中标签网格的大小。我想制作一个不同颜色的大网格,所以我使用设置了背景颜色的标签来制作正方形。我想在用户扩展窗口时自动调整正方形的大小,然后在减小窗口大小时将它们调整为相同的大小。
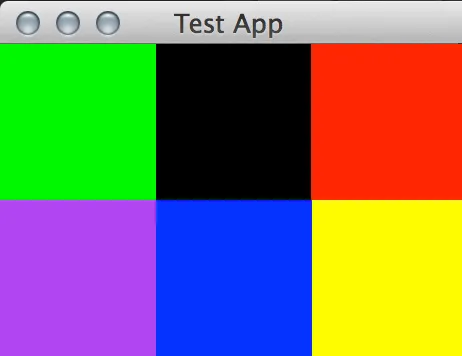
像这样:

它可以均匀地调整大小和缩放,就像这样:

换句话说:当窗口缩放时,每个标签都应该均匀缩放。我甚至不确定是否使用正确的术语,比如“窗口”和“部件”。但是我正在gui上放置标签。
我正在使用以下测试代码尝试使其工作:
import Tkinter
class simpleapp_tk(Tkinter.Tk):
def __init__(self,parent):
Tkinter.Tk.__init__(self,parent)
self.parent = parent
self.initialize()
def initialize(self):
self.grid()
label = Tkinter.Label(self,anchor="center",bg="green")
label.grid(column=0,row=0,sticky='EW')
label2 = Tkinter.Label(self,anchor="center",bg="black")
label2.grid(column=1,row=0,sticky='EW')
label3 = Tkinter.Label(self,anchor="center",bg="red")
label3.grid(column=2,row=0,sticky='EW')
label4 = Tkinter.Label(self,anchor="center",bg="purple")
label4.grid(column=0,row=1,sticky='EW')
label5 = Tkinter.Label(self,anchor="center",bg="blue")
label5.grid(column=1,row=1,sticky='EW')
label6 = Tkinter.Label(self,anchor="center",bg="yellow")
label6.grid(column=2,row=1,sticky='EW')
self.grid_columnconfigure(0,weight=0)
if __name__ == "__main__":
app = simpleapp_tk(None)
app.title("Test App")
app.mainloop()